📚 Study/JS, JQuery
jQuery / Method / .val() - 양식(form)의 값을 가져오거나 값을 설정하는 메소드
kkh1902
2023. 1. 15. 21:56
728x90
반응형
.val()
.val()은 양식(form)의 값을 가져오거나 값을 설정하는 메소드입니다.
문법 1
.val()선택한 양식의 값을 가져옵니다. 예를 들어
var jb = $( 'input#jbInput' ).val();은 아이디가 jbInput인 input 요소의 값을 변수 jb에 저장합니다.
문법 2
.val( value )선택한 양식의 값을 설정합니다. 예를 들어
$( 'input#jbInput' ).val( 'ABCDE' );는 아이디가 jbInput인 input 요소의 값을 ABCDE로 정합니다.
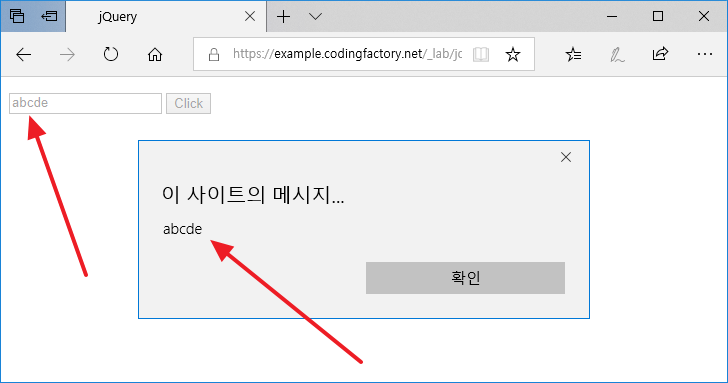
예제 1
양식에 텍스트를 입력하고 버튼을 클릭하면, 입력한 값을 출력합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'button#jbInputButton' ).click( function() {
var jb = $( 'input#jbInput' ).val();
alert( jb );
} );
} );
</script>
</head>
<body>
<p><input type="text" id="jbInput"> <button id="jbInputButton">Click</button></p>
</body>
</html>
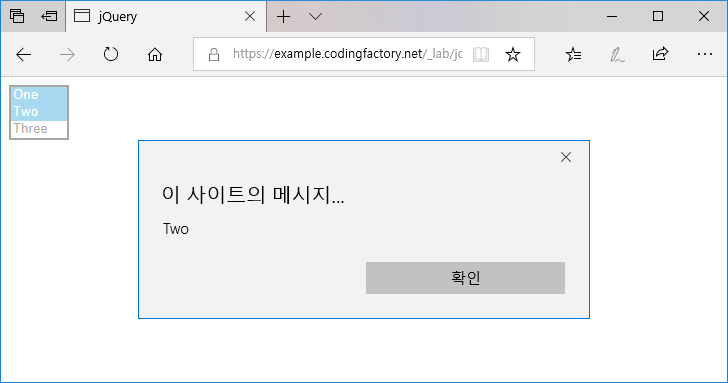
예제 2
select 양식에서 값이 바뀌면, 그 값을 출력합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'select#jbSelect' ).change( function() {
var jb = $( 'select#jbSelect' ).val();
alert( jb );
} );
} );
</script>
</head>
<body>
<select id="jbSelect">
<option>One</option>
<option>Two</option>
<option>Three</option>
</select>
</body>
</html>
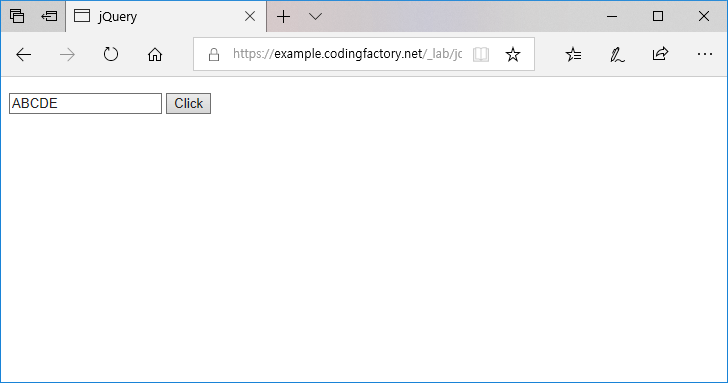
예제 3
버튼을 클릭하면 input의 값을 ABCDE로 설정합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'button#jbInputButton' ).click( function() {
$( 'input#jbInput' ).val( 'ABCDE' );
} );
} );
</script>
</head>
<body>
<p><input type="text" id="jbInput"> <button id="jbInputButton">Click</button></p>
</body>
</html>
728x90
반응형