📚 Study/JS, JQuery
[React JS][니코 코딩] STATE
kkh1902
2022. 2. 17. 09:05
728x90
반응형
3.0 Understanding State
- state는 기본적으로 데이터가 저장되는 곳이다.
- 바닐라 JS로 예제를 완성시키려면 counter를 증가시키고 그걸UI에 디스플레이 하고 있다.
- 그걸 state로 만들 수 있다. counter말이다.
- 어떻게 하면 React.js어플에 값이 바뀔 데이터를 담아줄수 있을까.

- 이제 React.js 코드 내에서 카운트를 셀 수 있게 만들어 보자.
- 두가지 방식이 있다 좋지않은 방식과 다른하나는 우리가 해야할 최고의 방식이다.
- 먼저 별로 좋지 않은 방식으로 해보고 우리한테 어떤게 필요하고, 어떤걸 해야되는지 이해하고 나서 프로페셔널한 React.js 방식을 보여준다.
- 그러면 왜 그런방식으로 하는 건지 이해할 수 있을거다.
- let counter= 0 ; 이런 변수들을 JSX에 전달하는 방법을 가르켜 줄거다.
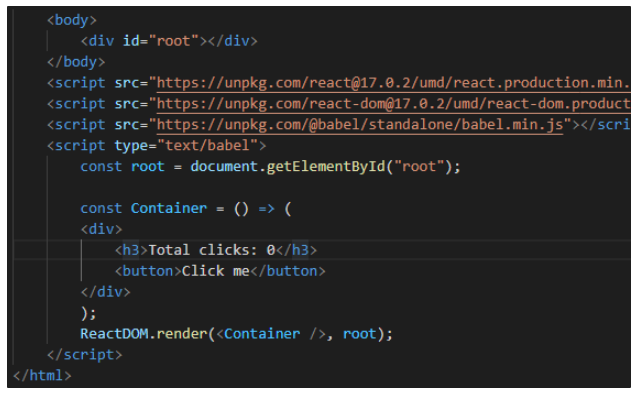
- vanila.js

- 이벤트리스너를 추가해줄 필요가 없다.
- $ 문자를 출력하거나 (변수)를 출력할 때 쓴다. 문자열 + 개념

- 다른 방식 button으로 가서, 전에 써봤던 onClick prop을 만들어 주면된다.(React.js 방식)

- 이 이벤트리스너가 countUp 함수를 호출하고 countUp은 카운트를 바꿔줄 거다.
- 그러면 이벤트 작동 X - > UI 가 업데이트 되지 않아서 일어나는 문제이다.
- 이벤트가 작동은 하나 UI가 업데이트 되질 않는다.
- 함수는 곧바로 실행 x

- 이 줄에 있는 코드가 바로 실행된다. (우리가 페이지를 로드했을때 말이다.)
- 리렌더링을 하고 있지 않다.(Container를 리렌더링해서 다시 보여줘야된다.)
- function 이나 const나 비슷? 위에 const Container해서 function처럼 쓰는거
- const A= () ⇒ ();
- function A() {}

- 더 쉬운 방법이 있다.
- 왜냐면 여길 보면 우리가 값을 바꿀 때마다, 다시 렌더링하는 걸 잊어서는 안되거든
- 렌더링을 곳곳에서 해줘야하는 문제가 발생
- 어떻게 바꾸는지는 다음강의 그전에 React가 가진 위력을 보여준다.
- 클릭했을때 구글 Chrome이나 Brave가 요소들이 업데이트되고 있는걸 바로바로 보여준다.
- 클릭하면 body랑 span이 업데이트되고 있는걸 보여준다.
- 보다시피 React.js는 이전에 렌더링된 컴포넌트는 어떤거였는지 확인하고 있다.
- 그다음에 렌더링될 컴포넌트는 어떤지를 보고
- 다시 Total clicks를 생성할 필요 없고 button도 다시 생성할 필요도 없고 오로지 바뀐 부분만 업데이트 해주면 된다. 여러가지 요소들을 리렌더링하려고 해도 전부다 새로 생성되진 않는다
- 오로지 바뀐 부분만 생성될거다.
- 우리가 해야되는건 데이터가 바뀔때마다 Container를 리렌더링 해주어야한다.
- 하지만 지금 이 방식은 계속해서 render해주는걸 잊으면 안되기 때문에 최고의 방법은 아니다.
- 다음 강의에서는 리렌더링을 발생시킬 가장 좋은 방법이 무엇인지 알아볼 거다.
해석 정리
- render() 하면 render() 함수 발동 ReactDOM사용해서 HTML에 나타냄 <Container>에 해당하는걸 루트에 보냄
- Container는 h3와 함수가 있다. 다시 렌더 한다?
3.1 setState part One

- 첫째로 컴포넌트나 JSX에 변수를 추가하고 싶을 때
- 우리는 render라는 함수를 만들어서 어플리 케이션이 처음 실행될때 호출함
- render가 최초로 호출될 때, 이 함수는 Container 컴포넌트를 root div에 담아줄 거다.

- 그리고 Container 함수가 호출 될거다.→ Container 함수가 호출되면 React Element가 반환될 거다.
- 이 React 요소는 Total click과 우리가 추가해준 변수를 가지고 있다.
- 우리가 버튼을 클릭할 때, 물론 Container 컴포넌트 전체를 리렌더링하는 거지만 사실은 HTML 코드에서는 오로지 숫자만 바뀌는 거다.
- 전체를 전부 재성성할 필요없이 바뀐부분만 새로 생성할 수 있게 도와준다.
문제가 생김
- 데이터가 바뀔때마다 이함수를 호출하는걸 잊어서는 안된다는 거다.
- 리렌더링 하는데 더 좋은 방식이 있을거다.
- 우리는 counter가 0인 시점에서 최초로 렌더링을 할거다.
- 우리가 하려는건 지금까지 진행한 부분을 전부 삭제하고 React.js 어플 내에서 데이터를 보관하고 자동으로 리렌더링을 일으킬 수 있는 최고의 방법을 배워보려한다.
- React.js가 여러분이 원하는 리렌더링을 어떻게 도와주는지 알아볼거다.
- 그 이유는 우리가 만약 사용자에게 업데이트된걸 보여주고 싶으면 새로운 정보를 가지고 컴포넌트를 리렌더링해줘야 하기 때문이다.
React 어플리케이션을 다룰때, 어디에 데이터를 담으면 되는지 알려준다.
- 그 전에는 counter 같은 변수에 담았다.

이거와 같은 역할을 한다.
- 배열의 첫 번째 값은 초기값 이고 두 번째 요소는 그 값을 바꾸는 함수 이다.
- 배열 상태 그대로 사용하는 건 보기 불편하다.
- 연결됐고 잘 작동하지만 보기 좋지는 않다.
- 그래서 JavaScript가 가진 정말 멋진 문법이 있는데 아주 짧은 코드가 있다.
- const x = [1, 2, 3]
- const [a, b, c] = x;
- a=1 , b=2, c=3
- 이제 우리가 배워 볼건 어떻게 modifier를 이용해서 counter의 값을 바꿔줄지
- 왜 modifier가 필요한지
- counter = 120 왜 이렇게 하면 안되고 modifier가 필요한지 배워보자
3.2 setState part Two
- React.js가 data를 담는 것과 업데이트하는걸 어떻게 도와주는지 배워봤다.
- 우리가 배운건 useState를 사용했을때 useState는 우리한테 배열 하나를 준다.
- 그 배열의 첫번째 요소는 우리가 담으려는 data 값이고
- 두번째 요소는 이 data 값을 바꿀때 사용할 modifier이다.
- 이제 왜 modifier가 필요한지 배워볼 거다.
또 문제 발생
- 값을 바꿨는데 컴포넌트는 리렌더링되지 않는 상황이다.

- 여기 저기서 이 함수를 호출하는 건 상당히 귀찮다.
- 리렌더링을 해주어야 한다.
- 어떤 값을 부여하던 modifier함수는 그 밖으로 업데이트하고 리렌더링을 일으킬 거다.

- 이게 밑에 함수 하나로 된다.

- 리렌더링이 자동으로 이루어졌다.

- 전전 강의에서는 우리가 직접 리렌더링 해줬다
- button이 onClick 되면 onclick 함수를 실행시켜라
- 보통 사람들이 하는 방식은, 데이터를 이름 붙일때 counter처럼 원하는대로 붙이고
- modifier는 modifier가 아니라, set 뒤에 데이터이름을 붙여주는 거야

- React.js는 오로지 바뀐 부분만을 업데이트 해주고 있다.
- React가 가진 마법이다
- React는 업데이트 사이사이마다, 정확히 어떤것이 업데이트됐는지 파악해서 HTML에서 그 부분만 고치는 거다.
3.3 Recap
- React 컴포넌트 안에서 데이터를 어떻게 바꾸는지 배워봤고
- modifier 함수를 이용해서 컴포넌트의 state를 바꿀때 컴포넌트는 새로운 값을 가지고 다시 한번 렌더링 되는거다.
- 데이터가 바뀔때마다 컴포넌트를 리렌더링하고 UI를 refresh하는 거다.
- 가장 중요한건 state가 바뀌면 리렌더링이 일어난다는 거다.
- state가 바뀌면, 새로운 값을 가지고 React가 컴포넌트를 refresh해준다.
3.4 State Functions
- 사용자들의 input을 어떻게 얻는지
- form을 만들었을때 state는 어떤식으로 작용하는지에 대해 배울거다.
- 왜냐하면 이제껏 배운것들로 작은 프로젝트들을 처리하는 연습을 할거다.
- 먼저 앱의 state를 바꾸는 법에 대해서 배울거다.
- 어쩌면 counter가 우리가 생각했던 값이 아닐수 있다.(다른 곳에서 변경되어서)
- state를 바꾸는 2가지 방법들이 있다.
- setCounter를 이용해서 우리가 원하는 값을 넣어주는 거다.(직접 값을 설정해주는 것)

- 이방법이긴 하나 더 좋은 방법이 있다.(함수를 전달하기)

- 이전 값을 바탕으로 현재 값을 설정하고 싶다면,

- 이제 이 함수가 뭘 return하던지 → 그게 새로운 state가 된다.

- 두개 다 현재의 state를 가지고 새로운 값을 계산해내지 하지만 아래쪽이 더 안전하다.
- 리액트가 이 current가 확실히 현재 값이라는걸 보장하고 있다.
- 우리가 정확히 원하는 값으로 계산할 수 있도록
- 현재 state를 기반으로 계산을 하고 싶다면, 함수를 이용하는 거다.
- 다음 강의에서는 unit의 converter(단위 변환기)을 만들거고
- unit converter란 분 단위(minute)를 넣으면 그걸 시간 단위(hour)로 값을 출력해 주는 거다.
- ex> 55km를 입력하면 이게 몇 mile인지 얻어내는 거다.
- 또 money converter도 배우게 될거다.
3.5 Inputs and State
unit conversion(단위 변환) 앱을 만들 거다.
분→ 시간 단위로 바꾸는 것
- JSX는 HTML과 매우 유사하다.
- label은 알다시피 input 옆에 써주는 글씨다.
- input은 id가 있어야 한다.
- HTML은 for 속성을 이용한다.

- React세계에서 이건 완전히 틀린 것이다.
- JSX에서는 다르게 표현해야 한다.
- 우리는 HTML을 사용하고 있는 게 아니다.
- ??? JSX랑 HTML을 어떻게 구별하는 거지?
- 단축키 누르면 자동 정리되는거 알아보기
- development 로 바꾸면

- 유효하지 않은 DOM property ‘for’이라고 한다.
- 새로고침하면 유효하지 않은 DOM property ‘for’이 있다고 한다.
- ‘너 혹시 html for’을 의미하는 거니 ?라고 묻는다.
- 왜 우리가 for 같은 몇가지 용어들을 사용을 할 수 없냐면
- for은 JavaScript 용어 이기 때문이다.
- class가 JavaScript용어이기도 한 것처럼
- 문제
- class를 사용한 것 우린 class를 사용하면 안된다.
- for을 사용하면 안된다.
- JSX는 HTML과 비슷하지만 다른 점 몇가지 기억할 게 있다.
- class X className 이라고 써줘야 해
- for X → htmlFor이라고 써줘야 한다.
- for 이 뭔데
- 이제부터 중요 minutes에 필요한 state를 만들거다.
- react code로 minutes에 어떤 숫자를 적었는지 추적할 수 있다.
- 문제
- 적힌 숫자의 value가 뭔지 모른다는 거다.
- React JS로 하는 법은 배우지 않았다.
- input은 uncontrolled라고 알려짐
- 그말은 즉, 여기 input의 value는 우리가 통제할 수 없다.
- useState는 array를 제공한다 그리고 그 첫번째 element가 현재의 값이 된다.
- 두 번째 element엔 minutes를 수정해주는 modifier(setMinutes) 함수가 들어간다.
- 두 번째는 value를 수정하고, component를 새로고침 할 때 쓰는 함수이다.
- 이제 value를 input에게 줄 수 있다.
- state에 있다는 말이

- 하고 싶은 거는 사용자가 다른 값을 입력할 때마다 이 value를 업뎃시키는 거다.
- 우리가 찾고 있는 그 이벤트는 바로 “change”이다.
- input의 value는 state의 value와 같아지는 셈이다.
- input에 변화가 생길 때마다 그 변화를 리스닝 하고 싶다.
- 변화란, 사용자가 input에 뭔가를 입력하는 걸 말한다.
- onChange라는 event를 리스닝할 거다.
- 전에 버튼에서 onClick을 리스닝한 것처럼
- input에 변화가 생기면, onChange 함수를 실행해줄거다.

- 이 input의 입력값을 알고 싶다.
- label을 input에 연결해주기 위해서
- input은 id가 있어야 한다.
- Synehetic Event(합성 이벤트)라는게 뜬다.
- 이유: React JS가 가짜 event를 발생시킨다.
- 얘네는 event를 최적화 시킨다.
- 원래의 event(native event) native JavaScript event (내부에 )
- 요지는 우리가 event에 접근할 수 있다.

- 요지는 우리가 event에 접근할 수 있다.
- 안에 내용에서 중요한거는 target이다.
- target이란 방금 바뀐 input을 말한다.
- value에 도달한다.
- 우리가 해야하는건 어떤 변화가 일어났나 쫓아가는 거다.
- event.target.value 순서
- document.getelement 어쩌구 할 필요
3.6 State Practice part One
- onChange의 주요업무는 데이터를 업데이트 시켜주는 것이다.

- event가 발생했을 때, 값을 업데이트해주고 ,UI에 보여주는 것 하나

- 정리하면 이 state를 60으로 나눠서 보여준다.
- 새로 업데이트 된 값을 가지고 이 모든 코드가 다시 한 번 rendered 된다
3.7 State Practice part Two
- flip (단위 변환을 뒤집어보는 함수(flip function)

- 일반적인 JavaScript 조건문이다.

728x90
반응형