📚 Study/JS, JQuery
[React JS][니코코딩] Effects
kkh1902
2022. 2. 17. 17:21
728x90
반응형
6.0 Introduction
- React로 작업할 때 마지막으로 가장 중요한 걸 공부할 거다.
- 문제를 하나 정의 할 거다.

- 우리는 계속 state를 change해 왔고, 그럴 때 마다 이 모든 것이 다시 실행되는 것에 익숙 했다.
- 문제
- component 처음 render될 때만 코드가 실행되길 원할 수 있다.
- 지금은 내 state가 변할 때마다 매번 이 console.log가 실행될 거다.
- 가끔은 첫번째로 render할 때만 코드를 실행하고 싶을 수도 있다.
- 첫번째 render에만 코드가 실행되고, 다른 state변화에는 실행되지 않도록 하는 거다.
- 우리는 어떻게 특정 코드들이 첫번째 componet render에서만 실행되게 하는지 배우고 싶다.
- 처음 한번만
- 나중에 state가 변화해도, 그 코드는 다시 실행되지 않는다.
- 마지막 정리
- 내가 state를 변경할 때 모든 code들은 다시 실행된다 항상
- 가끔은 너의 componet 내부의 몇몇 코드는 처음 딱 한번만 실행되고 다시는 실행되지 않도록 하고 싶을 거다.(다음 강의)
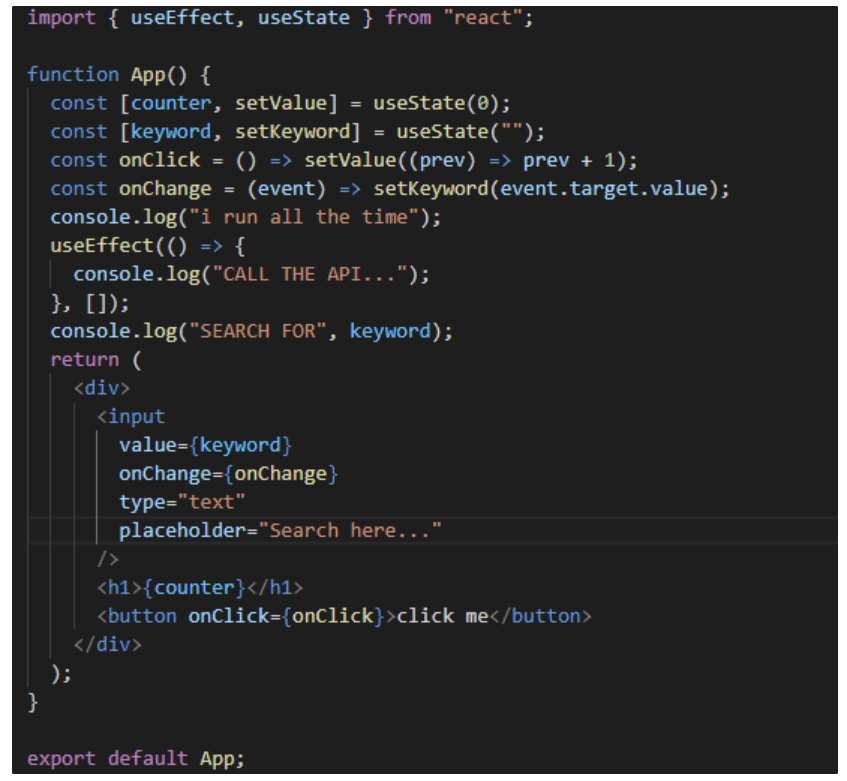
6.1 useEffect
- 가끔은 우리가 특정 코드의 실행을 제한하고 싶다.
- component가 맨 처음 render될 때
- 코드를 딱 한번만 실행하고, 다시는 실행하지 않을 거다.
- React JS가 개발한 것 useEffect라고 불리는 function이 있다.
- 첫 번째 argument는 우리가 딱 한번만 실행하고 싶은 코드가 될 거다.
- 두 번째 argument는 마법같은 친구이다.
- useEffect에는 component가 처음 render할 때 실행되고 다시는 실행되지 않은 funtion을 넣어줄 거다.
- useEffect에게 첫번째 argument에 함수를 넣고 두 번째 argument로써 빈 array를 하나 줄 거다.
- useEffect function은 쉽게 말해서 우리 코드가 딱 한번만 실행될 수 있도록 보호해준다.
- 우리는react JS가 우리에게 언제 코드를 실행할지 안할지 결정할 tool을 제공한다는 걸 안다.
6.2 Deps
- useeffect가 있으니까 API를 한번 만 호출할 수 있다.

- 문제 발생
- 버튼을 클릭했더니 marvel이 계속 검색됨
- 나는 search Keyword에 변화가 있을 때 만 marvel 영화를 검색하고 싶은 거다.
- counter가 변화할 때에도 검색하고 싶지는 않다.
- 이게 반복 되는 이유는 우리가 state를 변화시킬 때마다 다 실행 되기 때문
- 내 코드의 특정한 부분만이 변화했을 때 원하는 코드들을 실행할 수 있는 방법을 배우고 싶다.
- movie state가 변화할 때만 user가 원하는 영화를 검색을 하고 싶다.
- → useEffect를 쓰자
- 살짝 문제 발생
- keyword가 빈 값이 아니라면 그 때 keyword 검색 (조건)

- keyword가 빈 값이 아니라면 그 때 keyword 검색 (조건)
6.3 Recap
- react.js 에서 가장 멋진 점은 바로 component를 refresh(새로고침) 한다는 거다.
- 새로운 데이터가 들어올 때 마다 UI를 refresh한다.
- 우리가 직접 refresh해도 되지 않아도 돼서 좋다.
- 가끔은 너의 component안에 딱 한번만 실행하고 싶은 코드가 있을 수도 있다.

- 위 코드는 처음 한번만 실행될 거다.
- useEffect는 react.js가 동작하는 관점에서 말하자면 방어막 같은거다.

6.4 Cleanup
Cleanup funcion 이라는 걸 배워볼거다.

- setShowing을 통해 이전 value를 받아온 다음에, 그 value의 반댓값을 return할거다.
- 우리가 보여주거나 숨길 것은 다른 component일거다.

- component가 destroy될 때도 코드를 실행할 수 있다.
- 그러기 위해서 우리가 할 것은 function을 return해주는 거다.

- 그러기 위해서 우리가 할 것은 function을 return해주는 거다.
- 위코드가 바로 Cleanu functuon이라고 부른다.
- 나의 component가 desetroy될 때 뭔가를 할 수 있도록 해준다.
- 만약 누군가 component가 없어질 때 어떤 분석 결과를 보내고 싶어할 수 도 있다.
- 그러면 그 사람들은 분석 API를 보낼 수 있다.
- 없어질때 event listener를 지우거나, 혹은 console.log에 뭔가 보여줄 수도 있다.
- 중요한건, 이걸로 component가 언제 create됐는지, 언제destroy됐는지 알 수 있다.

- useEffect는 우리에게 선택권을 제공한다.

- 똑같다 위에께 더 쉽다.(화살표) 함수형 , 클래스형
728x90
반응형