📚 Study/JS, JQuery
[니코] #3 JAVASCRIPT ON THE BROWSER
kkh1902
2022. 3. 2. 23:29
728x90
반응형
javascript가 어떻게 HTML과 상호작용하는지를 배우게 된다
3.0 The Document Object
- HTML은 접착제 같은거다.
- JavaScript를 사용하는 이유는, HTML과 상호작용하기 위해서
- 즉 HTML의 Element들을 JavaScript를 통해 변경하고 읽을 수 있기 때문이다.
- document는 브라우저에 이미 존재하는 object이다.
- HTML 코드를 JavaScript관점을 통해서 보고 있다.

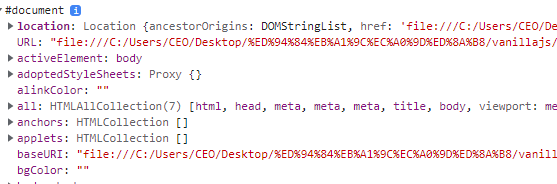
- document의 object의 property들을 알아보는 것도 좋을 것 같다.

- 존나 쉽다 JavsScipt는 이미 HTML과 이미 연결되어있다.
- console.dir(document) -> object의 모든 property들을 볼 수 있다.
- JavaScript로 HTML을 변경한다.
- document가 모든 것들의 시작점
3.1 HTML in Javascript
- 요소를 가져오기

- Js는 이 html element를 가지고 오지만 html 자체를 보여주지는 않는다.
- js에서 이 html을 표현하는 object이다.
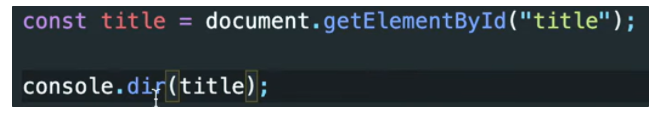
- getElementById 이 함수는 HTML에서 id를 통해 element를 찾아준다.
- 첫번째는 document에서 항목들을 가져오는 것이고
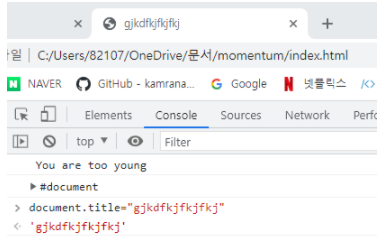
- 두번째는 이 document 항목들을 변경하는 거다.

3.2 Searching For Elements
- element를 가져오는 다른 방법들 많다.
- id를 사용하기 편리하지만, 보통className을 사용하거나 둘 다 사용한다.
getElementById >> 하나의 값
getElementsByClassName >> 배열
getElementsByTagName . . . >> 배열
위에서 id 빼고는 배열을 가져오기 때문에 title.innerText 와 같은 방법은 사용할 수 없다.
또
Grab me3
처럼 Id를 가진 태그의 하위 태그를 선택하고 싶을 때 위의 방법으로는 한계가 있다.
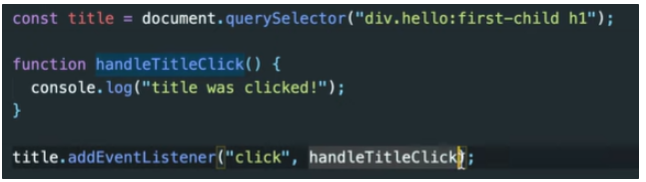
이때 사용하는 게 querySelector/querySelectorAll
const title = document.querySelector(".hellos h1"); 와 같이 쓰면
.hellos h1 마치 css 선택자 처럼 원하는 요소를 선택 가능
console.log((title.innerText = "히힛")); 화면에 글자가 히힛으로 바뀐다
** 단 hello라는 class를 가진 h1태그가 여러개인 경우 querySelectorAll을 써야 한다.
선택자가 id인 경우엔 #hello
만약 요소를 특정하지 않고 선택자만 쓰는 경우
>> const title = document.querySelector(".hellos");
3.3 Events
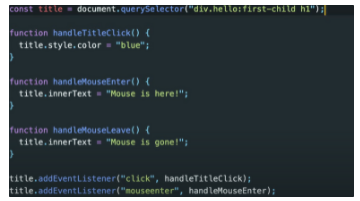
- js에서 css를 변경할 수 있다.
- addEventListener의 두번째 매개변수에 함수는 ()를 제외해도 된다.

- 이벤트 리스너 - 어떤 event를 listen하고 싶은지 (
- event를 listen하기 위해서는 HTML element를 가져와서, addEventListener functiond을 실행시켜 주면 된다.
- 해당 element에 event를 했을 때 어떤 합수를 실행할지 addEventListener 두번째 매개변수에 넣어준다.
3.4 Events part Two

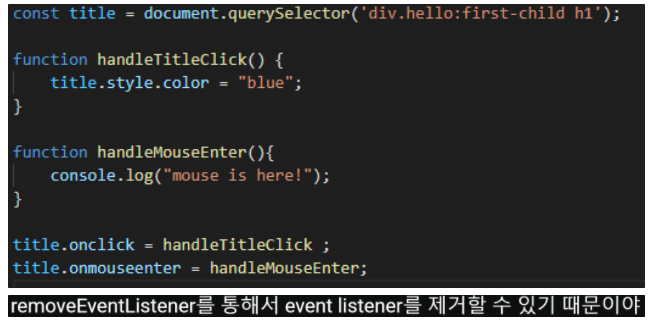
- 여기서 우리가 하는 건 JavaScript로 HTML element를 가져오고 가져온 element에 event listener를 추가하는 것 입니다.
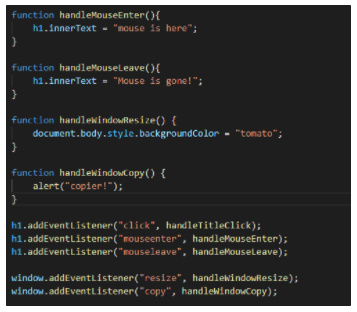
3.5 More Events


addEventListener의 기능 알아보기
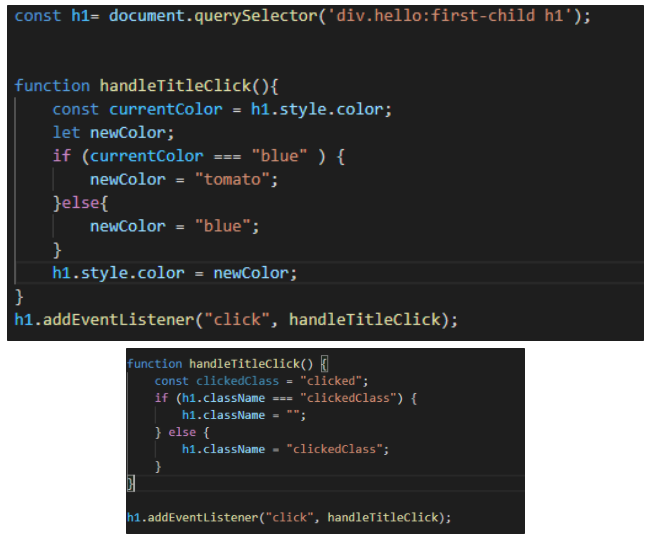
3.6 CSS in Javascript

3.7 CSS in Javascript part Two

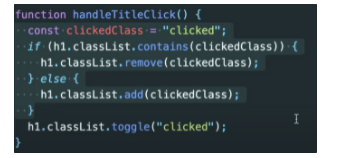
3.8 CSS in Javascript part Three

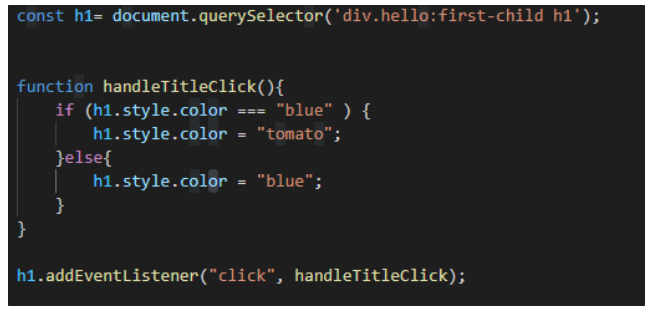
저 5줄이 toggle이다.
토글 다시 이해하기
다시보기
728x90
반응형