📚 Study/JS, JQuery
[니코] #4 로그인
kkh1902
2022. 3. 2. 23:29
728x90
반응형
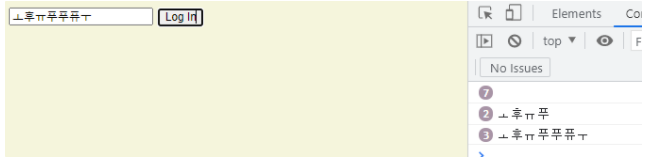
4.0 Input Values

- 더 짧게 코딩한거 3줄 →2줄
- 첫 번째로 HTML에서 form을 찾고 있다. document.getElementById를 통해서 JS가 이걸 찾았다면 loginForm은 HTML 내에 있는 element라는 뜻이다.
→ 이 element를 JS로 끌고 왔다.

4.1 Form Submission

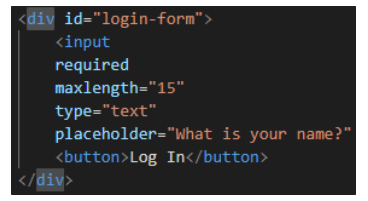
HTML자체적으로 maxlength조절할 수 있어서 js에서는 안해두된다
html에서 할수 있는 거는 html로

div로 받으면 새로 고침해도 똑같이 유지가 되나 div 대신 form으로 받으면 자동으로 새로고침 되어 없어진다

- form은 새로 고침되는 이유는form이 submit되고 있기 때문이다.

이 순간에 우리는 브라우저가 새로고침하지 않고 user 정보를 저장하도록 하고 싶은거다.
4.2 Events
(다시보기 어려움)
- form형태는 자동으로 submit되나(새로고침) 이거를 제어한다.
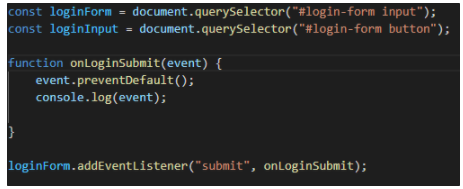
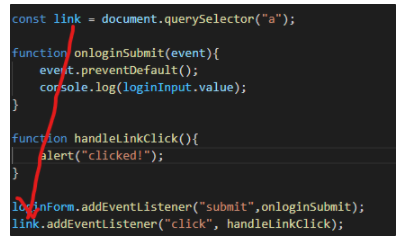
- document(html)에서 요소 가져옴 querySelector로 요게 편함 getelememtByid 도 있는데 더추가
- 더 있자나

- submit은 엔터를 누르거나 버튼을 클릭할 때 발생한다.
- 밑에 addEventListener 함수를 말하는 거임

JS가 arguments(인수) 공간만 제공하면 JS가 알아서 방금일어난 event에 대해 정보를 지닌 argument를 채워넣을 거다.
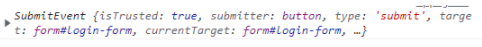
방금 일어난 Event에 대한 정보이다.


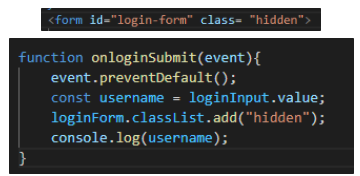
- 이 함수가 하는 일은 어떤 event의 기본 행동이라든지 발생되지 않도록 막는다.
- 기본 행동이란 어떤 function에 대해 브라우저가 기본적으로 수행하는 동작이다
- 예를들면 form을 submit하면 브라우저는 기본적으로 페이지를 새로고침 하도록 되어 있다.
- → 이 function을 추가함으로써 그 기본 동작을 막고 있다.

JS에서는 공짜로 첫번째 argument로 발생된 event 에 대한 정보를 줄거다.
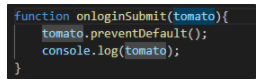
비워두면 아무 것도 안받겠다는 뜻이고 공간을 만들어주면 JS에서 event를 채워줄 것이다.
보통 tomato 자리를 event로 작성하는게 관행이다.
4.3 Events part Two
- 링크누르면 기본동작으로 들어가지는 데 그걸 막아본다.

- 링크걸기 HTML 알제?
JS를 이용해서 기본 동작을 막아볼 거다.

- alert를 썻지만 alert이벤트 끝난후에 link로 연결됌
- 모든 것들이 alert로 막혀있다가 OK누르면 실해된다.
뭐가 클릭 됐는지 어디가 클릭 됐는지 정보를 알고 싶을 때가 있다.
- 이럴때 JS는 단순히 함수를 실행시키기만 하는게 아니라, JS는 함수를 실행시키는 동시에 그 함수에 첫번째 인자로 object를 넣어 줄거다.
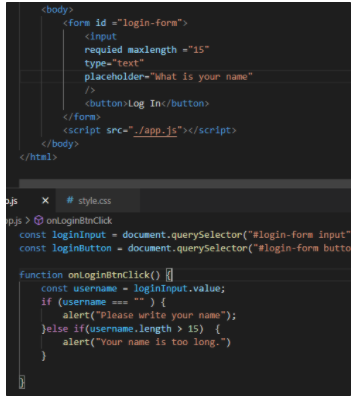
4.4 Getting Username

- 이 form을 없애고 싶다.
- 방법이 HTML요소 자체를 없애거나 다른 방법은 CSS를 이용해서 숨긴다.

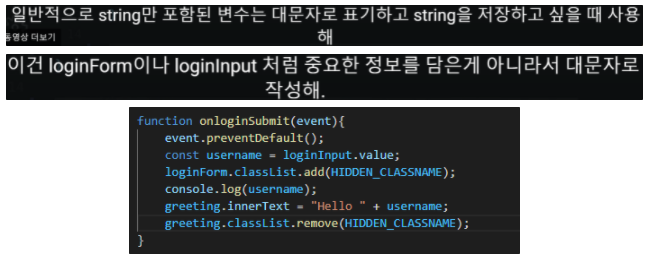
- console창에는 뜨고 loginForm의 classList class에 다 hidden을 추가함으로써 로그인창은 없어지고 console 창에는 입력 값이 뜬다.

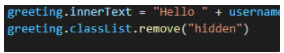
- id greeting에 있는 innerText의 값을 Hello + username을 출력하고
- greeting의 classList(class)다 remove (”hidden”)을 제거해라

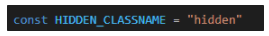
- 대문자로 사용하는 이유는

- 이렇게 하면 로그인하면 user에게 인사 할수 있다.
- loginForm에 class에 hidden이 붙어서 없어지지만 greeting에는 hidden을 remove 제거해주어서 greeting은 남게되어서 즉 로그인 폼은 없어지고 h1태그가 남게 되면서 인사를 건낼수 있게 된다.

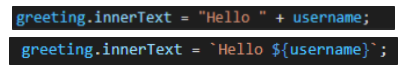
- 변수만 출력하고 싶다 ‘’
- 백틱 ` 사용
4.5 Saving Username
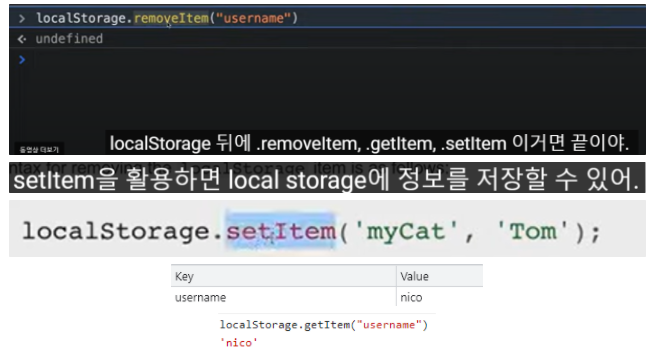
- value(값)를 저장하는 방법을 배울 거다.
- 매번 이름을 물어볼 수 없으니까

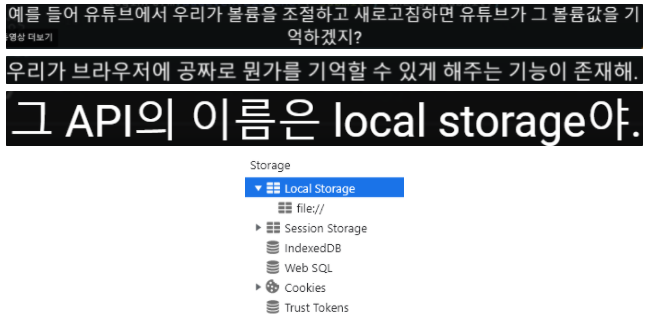
- 여기 있는 다양한 방법으로 유저 정보를 저장할 수 있지만
- local Storage가 제일 다루기 쉽다.

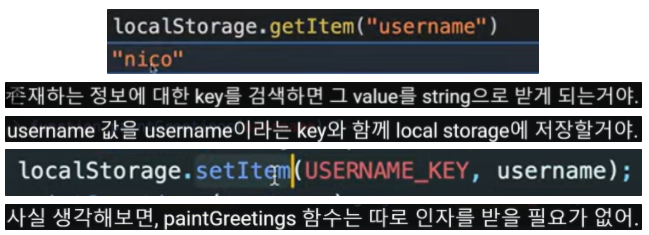
- 값을 가져오기 (위)
- 값을 삭제하기(밑)

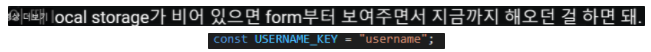
4.6 Loading Username

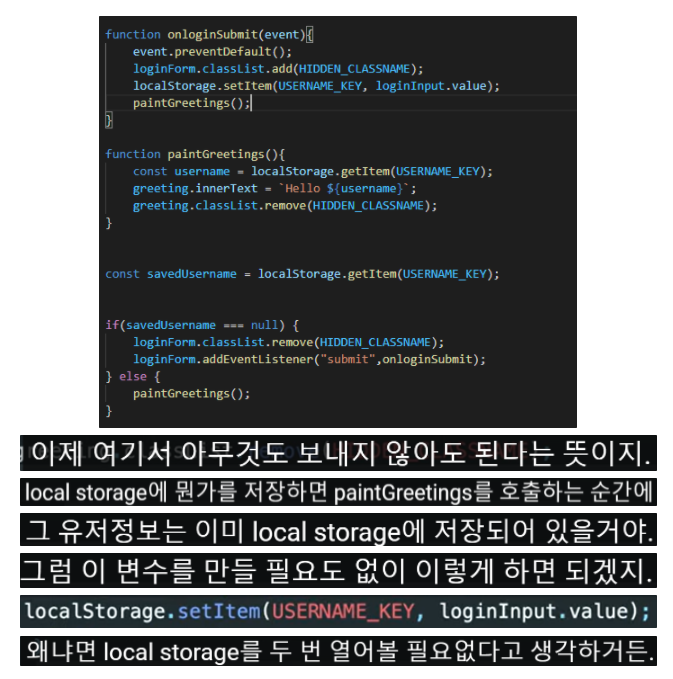
- 이렇게 하는 이유 username이 틀릴 수도 있고 우린 이 string을 한 번만 작성하고 싶기 때문이다.
- 본인이 생성한 string을 반복해서 사용하는 경우에는 이렇게 반복되는 string들은 대문자 변수로 저장해놓는 것이 좋다. 실수를 만들고 싶지 않은 string이다.

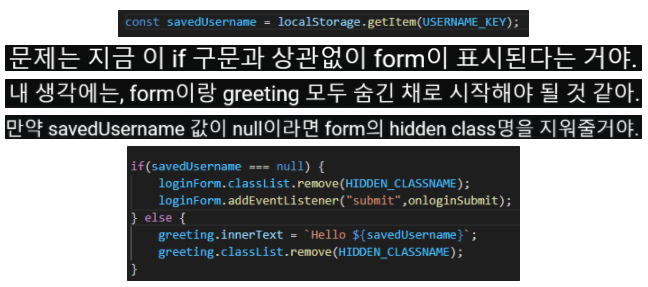
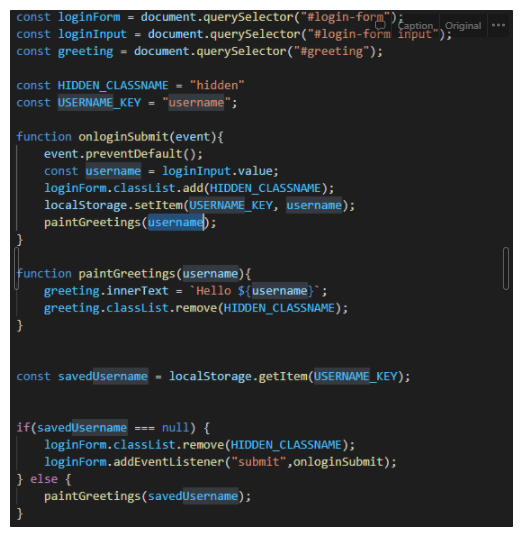
- 작은 문제가 있는데 똑같은 동작을 두 번 반복하고 있다는 점이다.
else에 greeting두 개가 위에 두 개랑 겹쳐서 →함수로 만들어 보자.

- local storage는 브라우저가 가지고 있는 작은 DB이다.

#4.7 Super Recap
- Recap이 복습이라는 말임
- 다시 듣기
- local storage는 브라우저가 가지고 있는 작은 DB이다.


728x90
반응형