📚 Study/JS, JQuery
[니코] #5 clock
kkh1902
2022. 3. 2. 23:30
728x90
반응형
시계 만들기
5.0 Intervals
- Interval은 ‘매번’일어나야 하는 무언가를 말한다.
- 하고싶은 거는 이 함수를 매 2초마다 실행하는 것이다.
- Javascript는 이미 그 개념을 내장하고 있다.
- 이런 기능을 제공하는 tool이 바로 setInterval()이다.
- setInterval은 두 개의 argument를 받는다.
- 첫번째 argument는 네가 실행하고자 하는 function이다
- 두번째 argument는 호출되는 function간격을 몇 ms(mileseconds) 로 할지 쓴다.
- setInterval(syhello, 5000)
- 매 5000ms 마다 호출 즉 5초마다 호출한다.

- function을 몇초마다 실행하는 방법 (Interval)
5.1 Timeouts and Dates
- setTimeout은 setInterval이랑 비슷하게 생겻다.
- setTimeout은 function을 딱 한번만 호출하는 함수

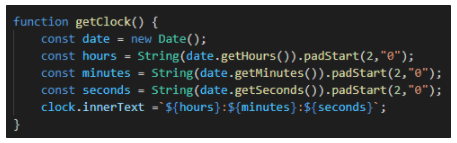
5.2 Pad Start
- 시계 일의 자리숫자 앞에 0있게 이쁘게 만들자는 챕터
- string이 항상 적어도 최소한

- 길이가 1인 문자가 있으면
- 문자열의 길이가 2는 되어야 한다.
- 길이가 2가 되지 않는다면 앞쪽에 “0”을 추가하게 될거다.
- padEnd()는 뒤쪽에 문자열을 넣는다.
- padStart나 padEnd()는 숫자에 쓰지 못하는 함수라 문자열로 바꿔 주어야한다

728x90
반응형