
FontAwesome(폰트어썸)이란?
폰트어썸(Font Awesome)은 웹상에 많이 사용하는 아이콘을 벡터 형태로 제공해주는 서비스이다.
무료버전, 유료버전이 있는데 무료버전에서 제공하는 아이콘만해도 1609가지라 활용도가 높아서 홈페이지에서 많이 사용하고있다.
홈페이지를 만들 때 아이콘을 하나하나 만들지 않고, 코드를 가져다 쓰면 바로 사용할 수 있어서 아주 편리하다.

폰트 어썸에서 제공하는 무료 아이콘
Font Awesome 사용방법
1. 가입후 키트 코드 복사하기
1. https://fontawesome.com/에 접속해서 회원가입 후 로그인한다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
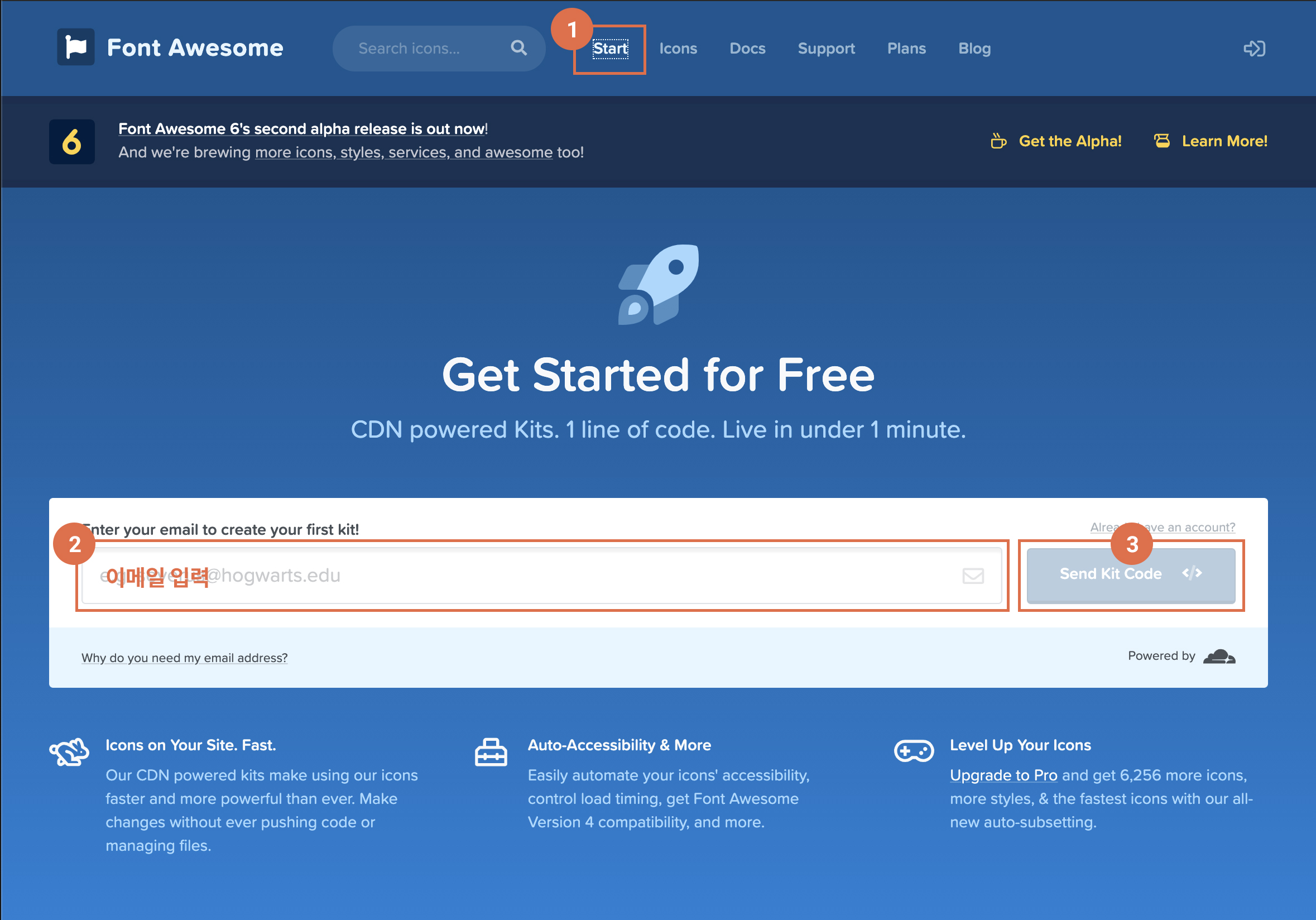
2. 상단 메뉴에서 Start 클릭 후, 이메일을 입력하고 [Send Kit Code] 버튼을 클릭한다.

3. 이메일을 확인해서 [Click to confirm Your Email Address + Set This up] 버튼을 클릭해 인증 받는다.

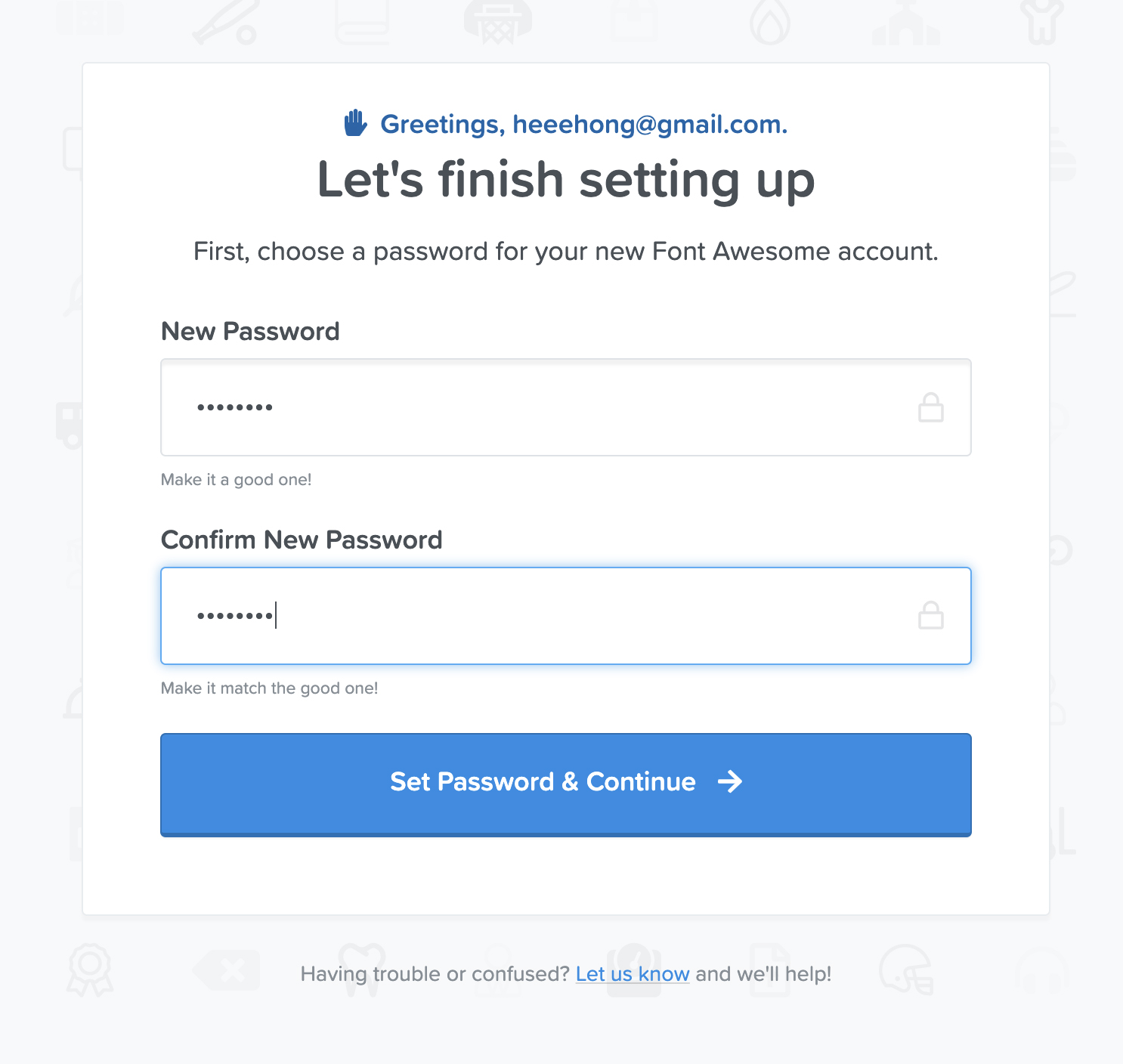
4. 위의 버튼을 클릭하면 나오는 화면에서 폰트어썸 비밀번호를 설정한 뒤, 선택 사항을 입력해준다. 선택사항은 건너뛰기 가능!


5. 가입을 하게되면, 내 고유 키트 코드가 생성되는데 이 스크립트 코드를 복사하여 홈페이지 또는 블로그의 <head></head>사이에 삽입하면 된다.

이 코드 번호는 다른사람이 사용할 수도 있으니 노출되지 않게 조심하는 것이 좋다.
하지만 홈페이지에 해당 키트 코드를 삽입하면, 다른사람에게 노출될 수 밖에 없는데 Settings 메뉴에 들어가서 특정 도메인에서만 사용할 수 있도록 설정도 가능하다. 도메인을 설정한 뒤 사용하는 것을 추천!

프리와 스탠다드(유료버전)의 차이는 이용할 수 있는 아이콘 수와 페이지뷰 수인데,
내 코드를 다른 사람이 사용하게 되면 그만큼 내가 사용할 수 있는 페이지뷰 수가 적어지므로 내 코드를 다른사람이 함부로 도용해서 사용하지 못하게 하는 것이 좋다.
* 페이지뷰수의 기준은 FontAwesome 키트가 포함된 페이지가 로드되는 경우 1 페이지뷰로 인식된다.

2. 아이콘 넣기
1. 메뉴에서 icons를 클릭하고 왼쪽 메뉴에서 Free를 클릭하면 무료버전에서 사용가능한 1,609개의 아이콘들이 뜬다. 필요한 아이콘을 직접 검색해도 되고, 왼쪽 메뉴에서 원하는 스타일을 골라서 찾아도 된다.
원하는 아이콘을 찾으면 아이콘을 클릭한다.

2. 아이콘 이미지와 함께 상단에 f039와 <i class="fas fa-aligh-justify"></i>처럼 i로 시작되는 코드가 두가지가 뜬다.
두가지 방법을 활용하여 아이콘을 넣을 수 있는데, 방법1이 단순히 코드 복사해서 넣으면 되서 더 간단한 방법이다.
둘의 방법은 결과는 똑같지만 소스 관리에 따라 뿐이라, 코드 관리 방식에 따라 적합한 방법을 선택해서 사용하면 될 것 같다.

방법1. 단순 코드 복사해서 넣기
부분을 클릭하면 자동 복사가 되는데 이를 넣고 싶은 곳에 붙여넣기만 하면 끝!
[예시]
<html>
<head>
<script src="https://kit.fontawesome.com/xxxxxxxxcxc.js" crossorigin="anonymous"></script>
</head>
<body>
<i class="fas fa-aligh-justify"></i>
</body>
</html
방법2. CSS의 가상요소로 넣기
방법 1의 방법으로 넣는 경우 코드가 자칫 많아지고, 복잡해 보일 수 있다.
CSS로 아이콘을 관리하고 싶은 경우, css파일 안에서 가상클래스(:before, :after)로 넣을 수 있는 방법도 있다.
1) 방법 1과는 다르게 i코드가 아닌 a나 div를 넣어주고 클래스명을 지정해준다.
<html>
<head>
<script src="https://kit.fontawesome.com/xxxxxxxxcxc.js" crossorigin="anonymous"></script>
</head>
<body>
<a href="#" class="btn"></a>
</body>
</html>
2. css 파일에서 해당 클래스에 :before 또는 :after 가상 클래스를 붙여주고, font-family를 FontAwesome, content에 아까 위쪽에 있던 f로 시작하는 코드를 넣어주는데 역슬래시(\)를 앞에 꼭 붙여줘야한다.
.btn:before {font-family: "FontAwesome"; content: "\f039"; }또는
.btn:after {font-family: "FontAwesome"; content: "\f039"; }
FontAwesome을 몇년간 사용해봤는데 꾸준히 업데이트가 되기도하고, 다양한 아이콘을 제공해주어서 활용도도 높고, 유익한 사이트인 것 같다. 이미 많은 사이트에서도 이 FontAwesome 아이콘을 활용하고 있다. 좋은 서비스가 앞으로도 계속 쭉 유지되길!
'📚 Study > Html, css' 카테고리의 다른 글
| [svg] SVG viewBox를 알아보자 (0) | 2022.09.06 |
|---|---|
| [HTML] [드림코딩by엘리] HTML의 핵심은 박스 모델이다. (0) | 2022.03.03 |
| [HTML] <img>요소와 JPEG, PNG, GIF의 차이 (0) | 2022.02.23 |
| check box setting (0) | 2022.02.16 |
| Color, select , select option 해석 (0) | 2022.02.16 |
