728x90
반응형
- 서론
http모듈만 사용해서 웹 서버를 구성할 때는 많은 것들을 직접 만들어야 한다.
express 모듈을 사용해서 미들웨어, 라우터를 사용하면 편리하게 구성할 수 있다.
express 서버만들기
$ npm init 해서 package.json 파일을 만든다.
- express, http 모듈은 ./ 기호 없이 모듈 이름만 사용한다.
- 이것은 노드에 내장된 모듈 또는 npm으로 설치한 외장 모듈일 때 상대 패스가 아닌 이름만 지정하도록 설정되었기 때문이다.
// Express 기본 모듈 불러오기
var express = require("express");
http = require("http");
// 익스프레스 객체 생성
var app = express();
// 기본 포트를 app 객체에 속성으로 설정
app.set("port", process.env.PORT || 3000);
// Express 서버 시작
http.createServer(app).listen(app.get("port"), function () {
console.log("익스프레스 서버를 시작했습니다 : " + app.get("port"));
});익스프레스 서버 객체가 가지고 있는 주요 메소드
- set(name, value) : 서버 설정을 위한 속성을 지정합니다. set() 메소드로 지정한 속성은 get() 메소드로 꺼내어 확인할 수 있습니다.
- get(name) : 서버 설정을 위해 지정한 속성을 꺼내 옵니다.
- use( [path,] function[, function...]) : 미들웨어 함수를 사용합니다.
- get( [path,] function) : 특정 패스로 요청된 정보를 처리합니다.
서버 설정을 위 해 미리 정해진 주요 속성
- env : 서버 모드를 설정합니다.
- views : 뷰들이 들어 있는 폴더 또는 폴더 배열을 설정합니다.
- view engine : 디폴트로 사용할 뷰 엔진을 설정합니다.
미들웨어로 클라이언트에 응답보내기

// Express 기본 모듈 불러오기
var express = require("express");
http = require("http");
// 익스프레스 객체 생성
var app = express();
app.use(function (req, res, next) {
console.log("첫 번째 미들웨어에서 요청을 처리함");
req.user = "nike";
next();
// res.writeHead("200", { "Content-Type": "text/html;charset=utf8" });
// res.end("<h1> Express 서버에서 응답한 결과입니다.");
});
app.use("/", function (req, res, next) {
console.log("두 번째 미들웨어에서 요청을 처리함.");
res.writeHead("200", { "Content-Type": "text/html;charset=utf8" });
res.end("<h1>Express 서버에서 " + req.user + "가 응답한 결과입니다.</h1>");
});
http.createServer(app).listen(3000, function () {
console.log("Express 서버가 3000번 포트에서 시작됨");
});

여러 개의 미들웨어를 등록하여 사용하는 방법 알아보기
- next() 메소드를 호출하여 다음 미들웨어로 처리결과를 넘겨주어야한다.

// Express 기본 모듈 불러오기
var express = require("express");
http = require("http");
// 익스프레스 객체 생성
var app = express();
app.use(function (req, res, next) {
console.log("첫 번째 미들웨어에서 요청을 처리함");
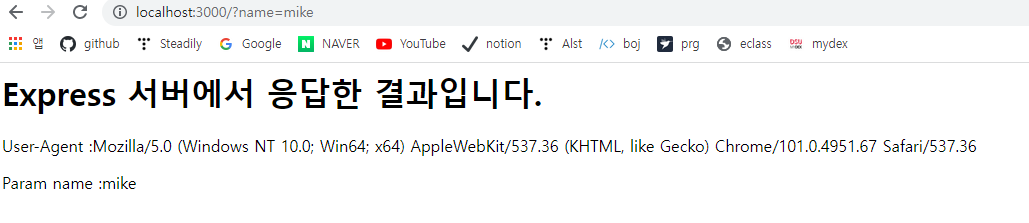
var userAgent = req.header("User-Agent");
var paramName = req.query.name;
res.writeHead("200", { "Content-Type": "text/html;charset=utf8" });
res.write("<h1> Express 서버에서 응답한 결과입니다.</h1>");
res.write("<div><p>User-Agent :" + userAgent + "</p></div>");
res.write("<div><p>Param name :" + paramName + "</p></div>");
res.end();
});
http.createServer(app).listen(3000, function () {
console.log("Express 서버가 3000번 포트에서 시작됨");
});
익스프레스의 요청객체와 응답 객체 알아보기
- send([body]) : 클라이언트에 응답 데이터를 보냅니다. (html문자열, Buffer 객체 , JSON 객체, JSON배열)
- status(code) : HTTP 상태코드를 반환합니다. 상태코드는 end()나 send() 같은 전송 메소드를 추가로 호출해야 전송할 수 있습니다.
- sendStatus(statusCode) : HTTP 상태 코드를 반환합니다. 상태 코드는 상태 메시지와 함께 전송됩니다.
- redirect ([status,]path ) : 웹 페이지 경로를 강제로 이동 시킵니다.
- render(view [,locals][,callback]) : 뷰 엔진을 사용해 문서를 만든 후 전송합니다.
익스프레스에서 요청 객체에 추가한 헤더와 파라미터 알아보기
- query : 클라이언트에서 get 방식으로 전송한 요청 파라미터를 확인합니다.
- body : 클라이언트에서 post 방식으로 전송한 요청 파라미터를 확인합니다.
- header(name) : 헤더를 확인합니다.

정리
- 실무에서는 하나에 파일에 다 정리하면 관리나 유지 보수 어려워서 모듈을 사용한다. 그게 express 모듈 웹 서버
- 인데 http 모듈을 기반으로 한다.
- express 에서 제공하는 미들 웨어와 라우터를 이용한다 . 중간 매개체 느낌이다.
- 따로 독립성을 유지하는 것이 좋다.
728x90
반응형
'📚 Study > JS, JQuery' 카테고리의 다른 글
| 요청 라우팅하기 (0) | 2022.05.14 |
|---|---|
| 미들웨어 사용하기 (0) | 2022.05.14 |
| 간단한 웹서버 만들기 (0) | 2022.05.08 |
| Chap1 start _ require() 메소드 (0) | 2022.05.07 |
| 동기방식 vs 비동기방식, 콜백함수와 Promise 까지 한번에 훑어보기! (0) | 2022.05.04 |
