
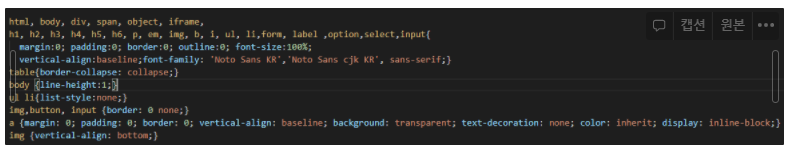
코드
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, em, img, b, i, ul, li,form, label ,option,select,input{
?? em , b , label은 어디 태그 지? margin:0;
padding:0;
border:0;
outline:0;
font-size:100%; vertical-align:baseline;
font-family: 'Noto Sans KR','Noto Sans cjk KR', sans-serif;}
table{border-collapse: collapse;}
body {line-height:1;}
ul li{list-style:none;}
img,button, input {border: 0 none;}
a {margin: 0; padding: 0; border: 0; vertical-align: baseline; background: transparent; text-decoration: none; color: inherit; display: inline-block;}
img {vertical-align: bottom;}
해석
- 한꺼번에 여러개에 대해서 설정
- margin(https://developer.mozilla.org/ko/docs/Web/CSS/margin)
Margin

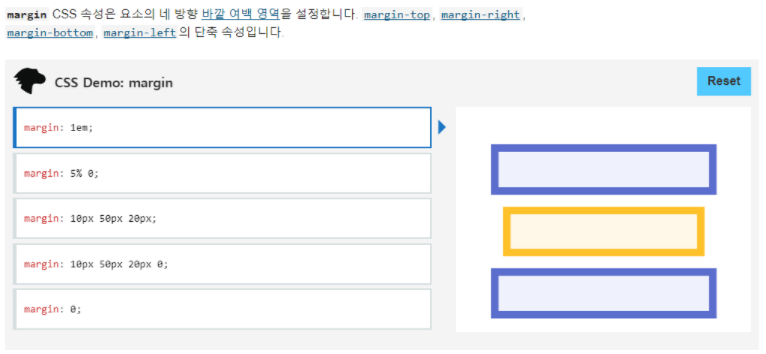
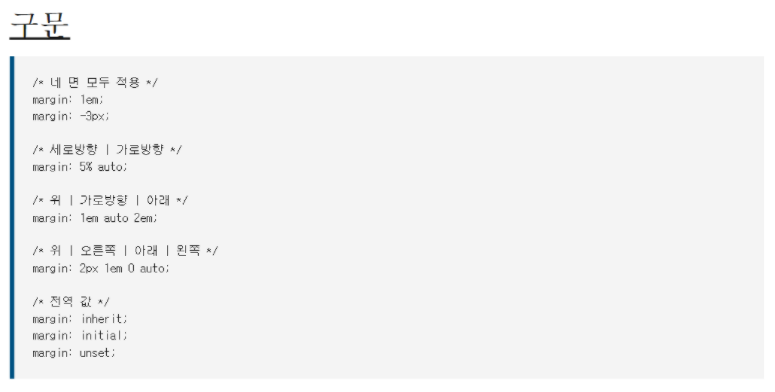
margin margin CSS 속성은 요소의 네 방향 바깥 여백 영역을 설정합니다. [margin-top](<https://developer.mozilla.org/ko/docs/Web/CSS/margin-top>), [margin-right](<https://developer.mozilla.org/ko/docs/Web/CSS/margin-right>), [margin-bottom](<https://developer.mozilla.org/ko/docs/Web/CSS/margin-bottom>), [margin-left](<https://developer.mozilla.org/ko/docs/Web/CSS/margin-left>)의 단축 속성입니다.

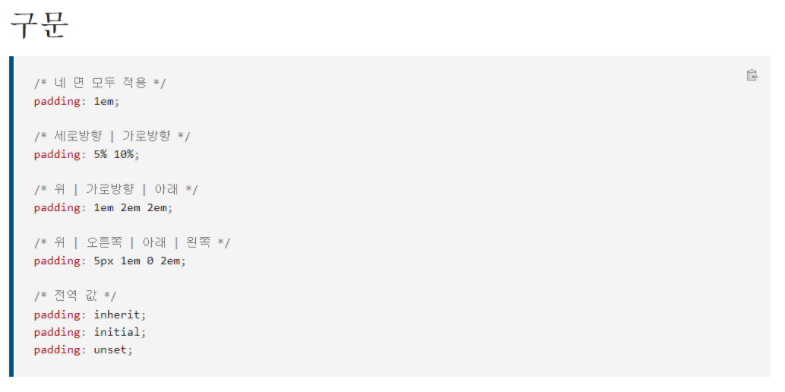
Padding
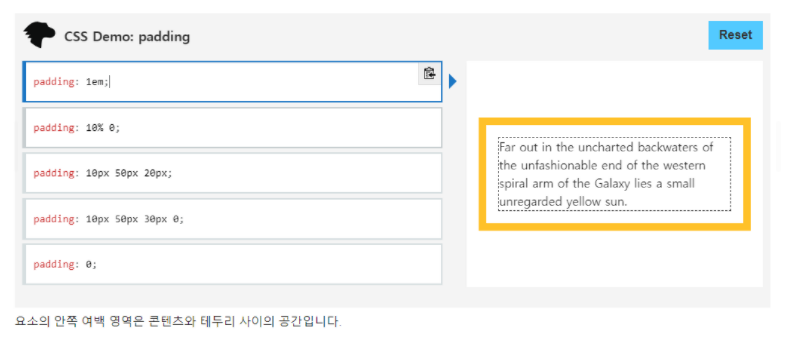
padding CSS 속성은 요소의 네 방향 안쪽 여백 영역을 설정합니다. [padding-top](<https://developer.mozilla.org/ko/docs/Web/CSS/padding-top>), [padding-right](<https://developer.mozilla.org/ko/docs/Web/CSS/padding-right>), [padding-bottom](<https://developer.mozilla.org/ko/docs/Web/CSS/padding-bottom>), [padding-left](<https://developer.mozilla.org/ko/docs/Web/CSS/padding-left>)의 단축 속성입니다.


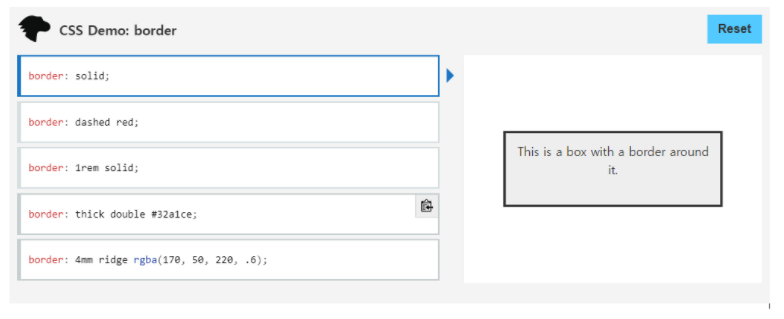
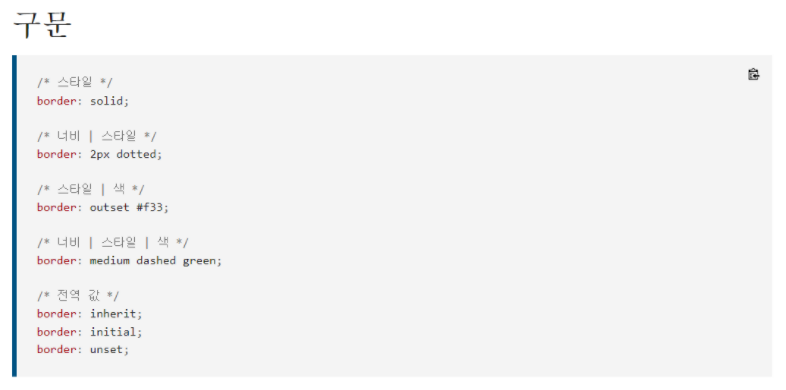
border
CSS border 단축 속성은 요소의 테두리를 설정합니다. [border-width](<https://developer.mozilla.org/ko/docs/Web/CSS/border-width>), [border-style](<https://developer.mozilla.org/ko/docs/Web/CSS/border-style>), [border-color](<https://developer.mozilla.org/ko/docs/Web/CSS/border-color>)의 값을 설정합니다.


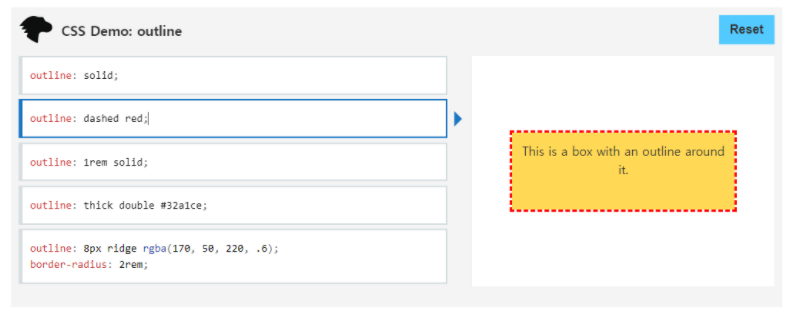
outline
CSS outline 단축 속성은 모든 외곽선 속성을 한꺼번에 지정합니다.

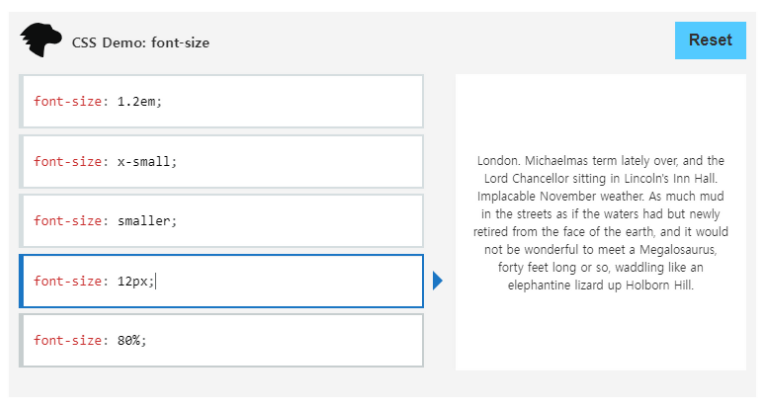
font-size
font-size CSS 속성은 폰트의 크기(대문자 "M"의 크기)를 지정합니다. 폰트 크기를 바꾸면 em 과 ex [](<https://developer.mozilla.org/ko/docs/Web/CSS/length>) 단위로 계산된 다른 항목들의 크기를 바꿉니다.

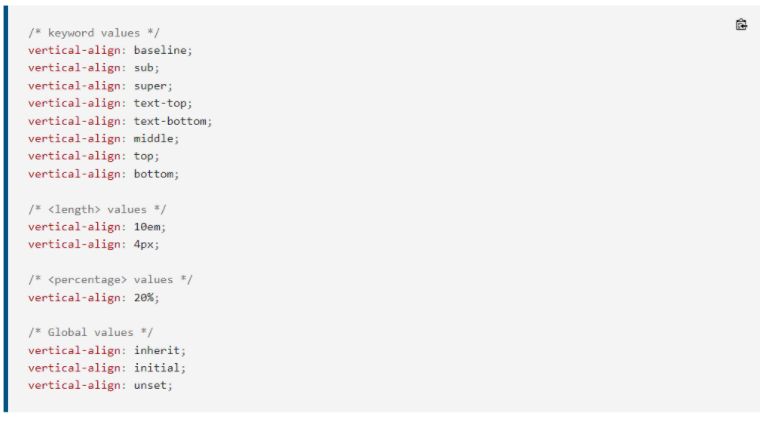
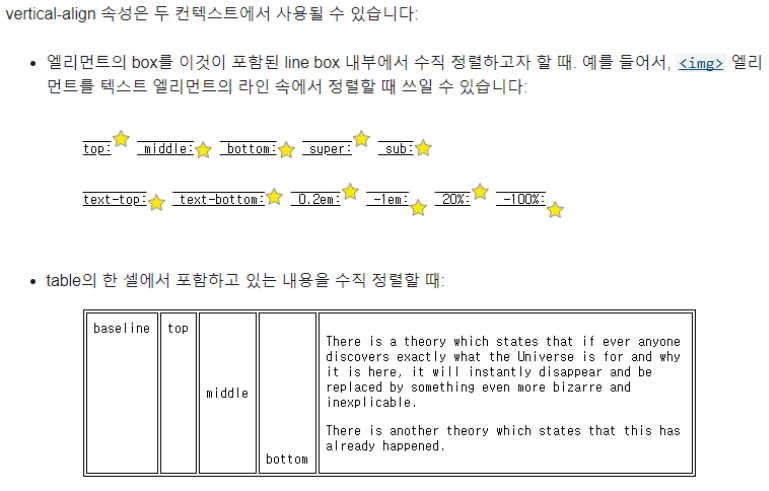
vertical-align
vertical-align CSS 속성은 inline 또는 table-cell box에서의 수직 정렬을 지정합니다.


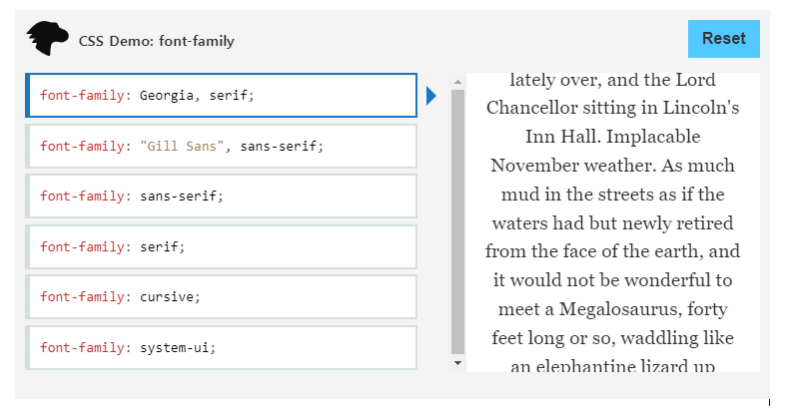
font-family
font-family CSS font-family 속성은 선택된 요소에 우선 순위가 지정된 font family 이름과 generic family 이름을 지정할 수 있게 해줍니다.


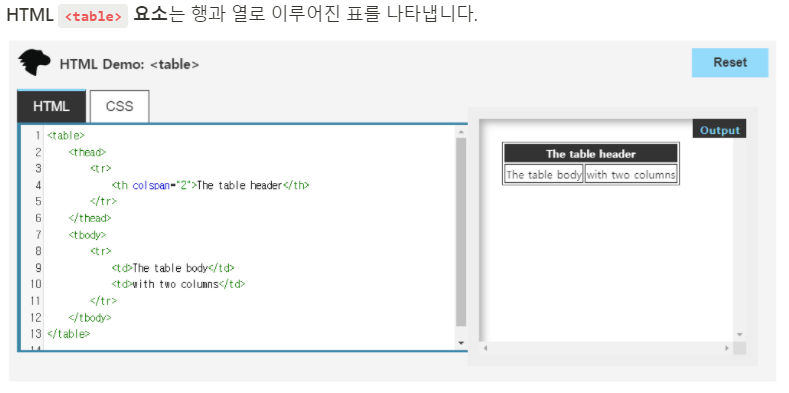
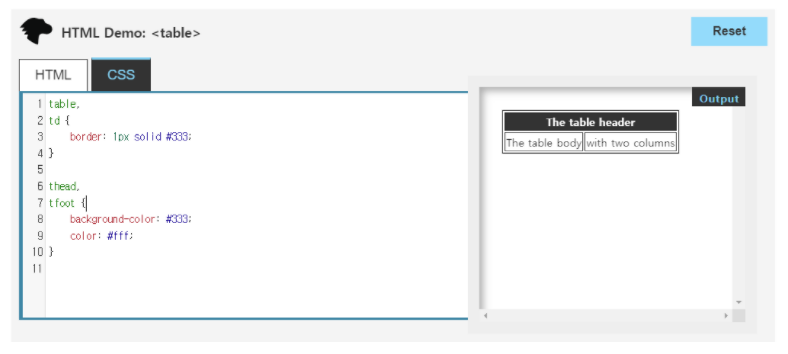
table
HTML <table> 요소는 행과 열로 이루어진 표를 나타냅니다.


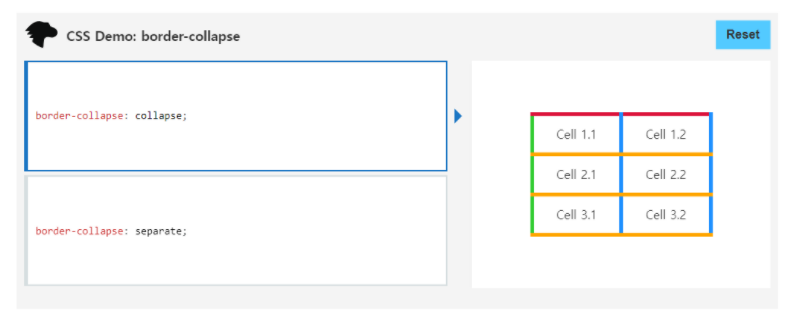
border-collapse
border-collapse CSS 속성은 표 테두리(border)가 분리(separated) 또는 상쇄(collapsed)될 지를 결정합니다. 분리 모델에서는, 인접한 셀은 각각 자신의 고유(distinct) 테두리가 있습니다. 상쇄 모델에서는, 인접한 표 셀은 테두리를 공유합니다.


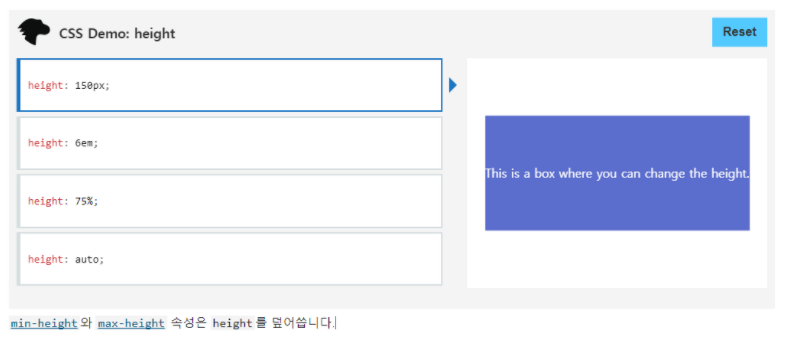
height
height CSS 속성은 요소의 높이를 지정합니다. 기본값은 콘텐츠 영역의 높이지만, [box-sizing](<https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing>)이 border-box라면 테두리 영역의 높이를 설정합니다.

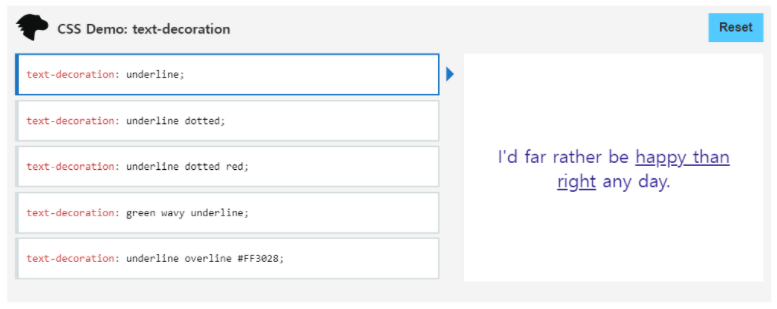
text-decoration
text-decoration CSS 단축 속성은 글씨의 장식(선) 색을 지정합니다. [text-decoration-line (en-US)](https://developer.mozilla.org/en-US/docs/Web/CSS/text-decoration-line), [text-decoration-color (en-US)](https://developer.mozilla.org/en-US/docs/Web/CSS/text-decoration-color), [text-decoration-style (en-US)](https://developer.mozilla.org/en-US/docs/Web/CSS/text-decoration-style), [text-decoration-thickness (en-US)](https://developer.mozilla.org/en-US/docs/Web/CSS/text-decoration-thickness)속성 값을 설정합니다.

display
display CSS 속성은 요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지와 함께, 플로우, 그리드, 플렉스처럼 자식 요소를 배치할 때 사용할 레이아웃을 설정합니다.
display 속성은, 형식적으로는 요소의 내부와 외부 디스플레이 유형을 설정합니다. 외부 디스플레이 유형은 플로우 레이아웃에 요소가 참여하는 방법을 나타내고, 내부 디스플레이 유형은 자식의 레이아웃 방식을 설정합니다. display의 일부 값은 자신만의 명세를 가지고 있습니다. 이 문서의 끝에서 찾을 수 있는 명세표를 참고하세요.
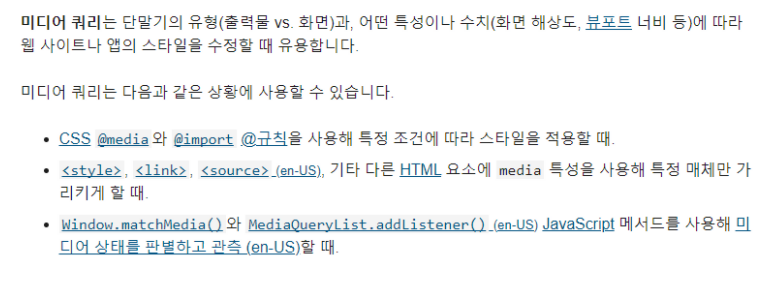
@media
@media CSS @규칙은 스타일 시트의 일부를 하나 이상의 미디어 쿼리 결과에 따라 적용할 때 사용할 수 있습니다. @media를 사용해 미디어 쿼리를 지정하면 해당 쿼리를 만족하는 장치에서만 CSS 블록을 적용할 수 있습니다.

미디어 쿼리 사용하기 : https://developer.mozilla.org/ko/docs/Web/CSS/Media_Queries/Using_media_queries#구문

'📚 Study > Html, css' 카테고리의 다른 글
| Font Awesome 사용해서 아이콘 넣는 방법 (0) | 2022.03.03 |
|---|---|
| [HTML] <img>요소와 JPEG, PNG, GIF의 차이 (0) | 2022.02.23 |
| check box setting (0) | 2022.02.16 |
| Color, select , select option 해석 (0) | 2022.02.16 |
| Font CSS 해석 (0) | 2022.02.16 |
![[CSS 해석 ] Basic CSS 맨위에 정리](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F2QBMS%2Fbtrr05BQzHn%2FC1pH5mzY2PlOnNQv9bQk61%2Fimg.png)