728x90
반응형
2.0 Introduction
- 바닐라 JS 코드와 React JS 코드를 비교해볼 거다.
- React JS 는 UI를 interactive하게 만들어줌
- 화면에 버튼 하나와 텍스트 하나만 있을거다.
- 화면의 텍스트를 업데이트하고 싶다.
- 클릭할 때마다 화면의 텍스트를 업데이트해서 한번 두번 몇번이든 클릭 되었다고 나온다.
- 버튼을 만들고(HTML) 이 버튼을 HTML에서 찾아야 하니까 id나 class를 주어야 된다.
- Javascript에서 그 버튼을 찾아야 한다.
- 그래서 document.getElementById나 querySelector 등을 사용해야 한다.
- 그다음으로 button.addEventLister를 하고 function을 실행해야 할거다.
- React JS 팀은 이걸 안다. 버튼을 생성하는데 무엇이 필요한지 알고 클릭을 감지한는데 필요한 것 그들이 이작업들에 대한 지름길을 만들었다면?
- React JS는 아주 좋은 아이디어들을 모아둔 것이다.
2.1 Before React
- 이번에는 아주 작은 바닐라 JS 어플리케이션을 만들어 볼거다.
- 버튼을 몇번 클릭했는지 세는 어플이다.
- 아주 간단하지만, 이 과정에서 React JS로 개선할 수 있는 점들이 드러날 거다.

- 이것이 우리가 일반적인 바닐라 JS로 작업해온 방식이다.

- counter = counter +1
- 작동은 하나 페이지에 반영되지는 않는다.
- 왜냐하면 데이터가 여기서 바뀌더라도 HTML이 새로고침 되지 않는다

- 첫번째로 HTML을 만들고 두 번째 단계 Javascript에서 가져온다.
- 세번째 단계 event를 감지하고
- 마지막으로 중요한 것! HTML을 업데이트 하는 것
- 이런 방식으로 작업하다가는 계속 가져와서 계속 event lister를 달고
- handleClick 만들고 handleSecondClick만들고
- 더 편리하고 더 나은 아이디어이며 , 좀 더 설계된 방식을 보여줄거다.
- React JS로 작업한 코드와 비교하려 한다.
- React JS 설치하기 위해서는 두개의 javascript 코드를 import해야한다.
- react 와 react-dom
- https://unpkg.com/react@17.0.2/umd/react.production.min.js
- script 태그를 열고, src에 해당 url을 넣어야한다.
- React의 규칙은 먼지 React로 어플리케이션을 어떻게 시작하는지
- 끝으로 어떻게 React가 이 모든 것을 대체하는지 보자
2.2 Our First React Element
- React JS의 규칙 중 하나는 HTML을 이페이지에 직접 작성하지 않는다.
- 그 대신에, 우리는 Javascript 코드를 사용할 거다.
- Javascript 와 React JS를 이용하여 element를 생성할 거다. 이건 정말 중요하다.
- 이번 비디오에서는 React Js로 element를 생성하는 어려운 방법을 먼저 보여줄거다. 이번에 보여줄 방식은 개발자들이 작업하는 방식은 아니다.
- 언제나 더 쉬운 방법이 있고 개발자들은 게으르지 도구를 제작해서 좀 더 생산적일 수 있을 거다.
- 쉬운 방식을 하기 전에 어려운 방식을 이해해야 한다.
- 어려운 방식을 살펴보면서, React JS 의 본질을 이해할 수 있을 거다.
const span = React.createElement("span");
- ( ) 괄호 안에 적는 것은 여러분이 생성하고자 하는 HTML 태그와 똑같은 이름이어야만 한다.
- React JS로 element를 생성한 거다 .

- span은 생성됐는데 페이지에 나타나지는 않음
- React JS가 HTML을 생성할 거다.
- 하지만 실제로 그렇게 하려면 react-dom을 사용해야한다.
- React JS는 어플리케이션이 아주 interactive하도록 만들어주는 library이고(엔진)
- react-dom은 library 또는 package이다.
- react-dom 은 모든 React element들은 HTML body에 둘 수 있도록 한다.

- 진짜 어플리케이션에서는 이렇게 할 필요가 없다.

- render의 의미는 여기 React element를 가지고 HTML로 만들어 배치한다는 것이다.
- 사용자에게 보여준다.

- reactDOM에게 어디에 span을 둘 것인지 알려줘야한다.
- span을 root안에 render(배치)해달라

- 이 div가 우리가 마지막으로 body안에 적는 HTML이 될 거다.
- 이 단계 이후로는 모두 이방식대로 React element를 생성할거다.

- 어려운 방식 인데 React강의 이번에만 이렇게하고 다른 강의에서는 이렇게 안한다.
- createElement의 세 번째 argument는 span의 content(내용)이다.

- React.createElement사용
- 첫번째 argument는 “span”이야 어떤 태그든지 가능하다. div, button도 가능 유효한 HTML태그이기만 하면 된다.
- 그리고 다음으로 property를 줄 수 있다.
- style을 바꿀 수 도 있다.
- React JS가 우리가 해왔던 방식을 거꾸로 하고 있다는 것을 설명함
- 바닐라 JS에서는 HTML을 먼저 만들고, 그걸 Javascript로 가져와서 HTML을 수정하는 식이다.
- React JS에서는 모든 것이 Javascript로써 시작한다. 그다음 HTML이 된다
- 이것이 바로 React JS 파워의 핵심이다.
- React JS는 업데이트가 필요한 element를 업데이트할 것이라는 말이다.
- React JS는 유저에게 보여질 내용을 컨트롤할 수 있다는 뜻이다. (핵심)
- ReactJS에게 업데이트해야 하는 HTML을 업데이트하라고 할거다.
- 유일한 방식은 Javascript에서 시작하고 HTML에서 끝나는 거다.
- Javascript를 이용해 element를 생성했고 React JS가 그걸 HTML로 번역하는 거다.
- 나중에 React JS를 이용하여 element를 업데이트하는 방법을 살펴볼 거다.
- React JS가 그 업데이트를HTML에 보여주는 역할을 한다.
- id 만들필요없다. 버튼을 찾아서 가져올 필요도 없다. addEventListener를 달 필요 x
2.3 Events in React
- 이번강의 에서는 버튼을 만들어볼거다.
- 버튼에서 일어나는 event를 어떻게 감지하는지도 알아볼거다.
- 기본적으로 여기 이 button.addEventListener가 대체될 거다.
- 여기 id 도 대체될거다 id가 필요가 없다.
- constant의 이름은 HTML의 태그 이름과 반드시 일치할 필요가 없다.

- null 한 것은 property가 아무 것도 없다는 것이다.
- btn을 root에 렌더를 하라.
- span과 button 두가지 모두 render하고 싶다면 어떻게 해야할까?

- 우리는 기본적으로 2개의 component를 가지는 component를 생성했다.
- 우리의 미션은 여기 주어진 id=”btn”을 대체하는 것이다.
- 그 다음 button을 가져와서, addEventListener를 붙이고 listerfunction을 만든다
- 이거 다하는 대신에 우리는 button에 property를 줄 수 있다.
- property id나 class name, 또는 style도 될수 있지만 너무 지루하다.
- 그 대신에 이번엔 button에 eventlistenr를 준다.
- <보통방식>

- 하지만React JS의 방식으로 해볼거다.
- property에다가 event listener를 등록할 수 있다.


- 4줄의 코드를 한번에 대체한 거다.
- button을 만들었고 내부에는 content를 넣었고 event listener까지 장착했다.
- event를 적는 방식이 좀 다르다.
- 바닐라 JS에서는 “click” React JS 에서는 on
- 그렇게 해야 React JS에게 우리가 event listener를 생성한다고 알려줄 수 있다.
- React JS 팀 interactive한 어플리케이션에서 하는 작업들 모두가 event들을 감지하는 일이란 것을 말이야.
- addEventlistener을 반복해서 만드는 것 대신에 property에서 event를 등록할 수 있게 됐다.

- 이런 방식으로 오래 끌고 가지 않을 거다.
- (event 등록) onClick : () => console.log(i'm clicked")
- property에서 event를 등록할 수 있게 된거다.
- 다음 강의에서는 element를 생성하는 방식을 더 쉽게 바꿀거다. 다른방식을 배워보자
- React 자습서에서 JSX라던지 함수형 클래스형 더 공부 해보자
2.4 Recap
- React JS가 element를 생성하고 event listener를 더하는 것을 도와주기 때문이다.
- React dom을 가져온이유는 React elemenet들을 가져다가 HTML로 바꿔야 했기 때문이다.

- 이 비어있는 div는 ReactDOM이 React element들을 가져다 놓을 곳이다.

- React element들을 root div 안에서 보여주라는 뜻이다.
- property object에 event listener를 등록할 수 있다.
- React 개발자로서, createElement를 쓸 일은 없을 거다.
- property는 이제까지 봤듯이 id나 class나 event listener가 될수 있다.
- 첫번째 argument는 root에 들어갈 HTML 태그이다.
- 두 번째 argument는 props가 포함된 object이다. 세번째는 content
- props 는 properties의 줄임말이다.
2.5 JSX
다시보기
- createElement를 대체할 수 있는 방법에 대해 다뤄 볼 거다.
- createElement를 대체하려는 이유는 개발자들에게 좀더 편리한 도구를 사용하기 위해서이다.
- 그 편리한 녀석은 JSX라는 녀석이다.
- JSX는 JavaScript를 확장한 문법이다.
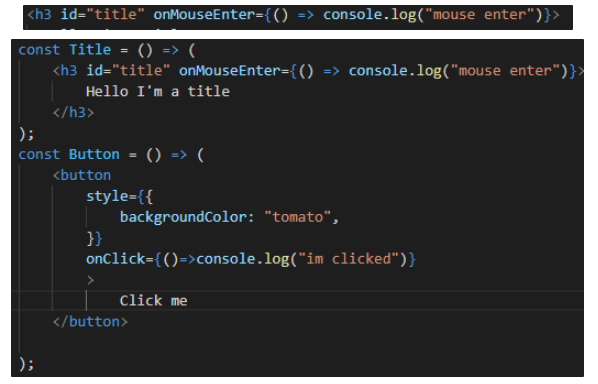
- 기본적으로 우리가 여기서 한 것 처럼 React요소를 만들 수 있게 해주는데 HTML에서 사용한 문법과 흡사한 문법을 사용해서 말이다. 밑에께 JSX이다.
- 내용은 그 열고 닫는 태그 사이에 담겨있다

ㄴ - 위에께 JSX이다.
- error가 뜨는데 왜냐면 브라우저가 온전히 JSX를 이해하는 것은 아니라서 에러가 발생
- 그래서 브라우저가 JSX를 이해할 수 있게 뭔가를 설치해줘야 한다.
- Babel은 코드를 변환해 주는 녀석이다.
- .JSX로 적은 코드를 브라우저가 이해할 수 있는 형태로 바꿔주는 거다.
- 많은 개발자들이 아마 한번도 밑에걸 사용해 본적이 없을 것이다. JSX를 사용하기 때문

- 브라우저는 JSX를 몰라서 브라우저는 jSX를 invalid하다고 생각함
- 변환을 해주어야한다 babel을 이용
- 다음 시간은 JSX에대해서 더알아볼거다
- 밑에 방식은 사용하기 싫다 위에 화살표함수같은걸 사용하고 싶다.
- createElement 이름 props 그리고 내용들
- 단디 등호같이 문법이 조금 달라진 게 다다.
- onMouseEnter :(콜론)이 붙었던 거 대신 onMouse Enter에 등호하고 괄호를 열어주는 게 다다. 크게 달라진 건 없다.


2.6 JSX part Two

- 위에꺼 대신에 내가 하고 싶은건 JSX 사용해서 표현하고 싶다
- createElement 대신에 말이다

- Button이나 Title을 함수로 만들어 준다.

- 앞에는 항상 대문자


- 컴포넌트의 첫 글자는 반드시 대문자여야 한다.
- JSX는 어플리케이션을 여러 가지 작은 요소로 나누어 관리할 수 있게 해준다.
- 여러 요소로 잘게 쪼개서만들어서 합쳐 주기만 하면 된다.
- 앞에는 항상 대문자
728x90
반응형
'📚 Study > JS, JQuery' 카테고리의 다른 글
| [React JS][니코 코딩] Props (0) | 2022.02.17 |
|---|---|
| [React JS][니코 코딩] STATE (0) | 2022.02.17 |
| [React JS]Components와 Props (0) | 2022.01.29 |
| [REACT JS] 엘리먼트 렌더링 (0) | 2022.01.29 |
| #1 React JS를 배워야하는 이유 [React JS 영화웹사이트] (0) | 2022.01.24 |
![[React JS][니코 코딩] THE BASICS OF REACT](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FKSsgv%2Fbtrr12bZJBV%2FDEBAlFlD4w2z4kS7eGWfA0%2Fimg.png)