728x90
반응형
7.0 Set up

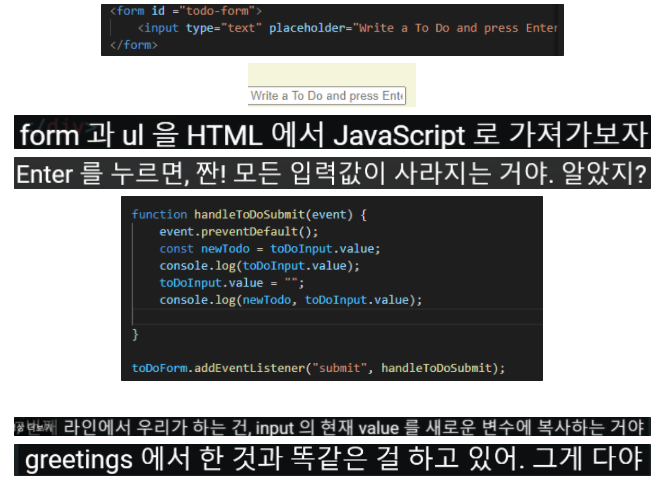
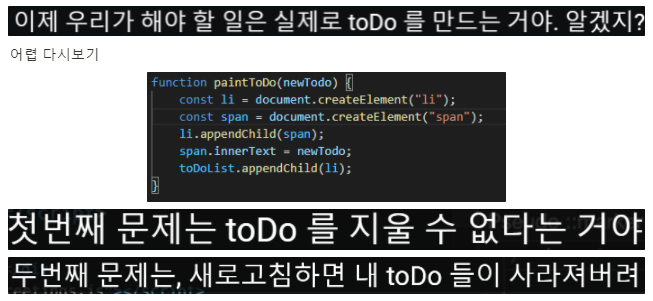
7.1 Adding ToDos

- li.appendChild를 해서 li안에 span을 만듬
- toDoList에 li요소를 추가함
- greetings 섹션과 비슷한 걸 한거임 class에 뭐 추가하는 그런 기능들

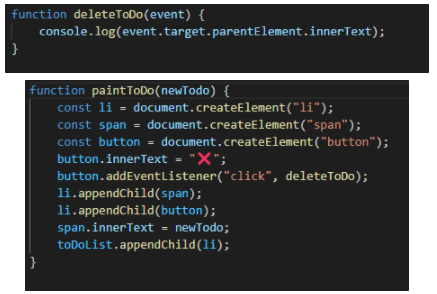
7.2 Deleting To Dos
- button이 click event를 기다리고 있어야 한다.
- button이 클릭 된걸 인지는 하는데 어떤 li를 제거해야 되는 지를 알지 못한다.
- mouse클릭 좌표로 하기엔 너무 길다
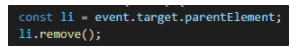
- path 를 이용 li를 찾는다 parentNode, parentElement를

- tartget은 클릭된 HTML element 이다.
- 모든 HTML element에는 하나 이상의 property가 있다.
- parentElement는 클릭된 element의 부모이다.

7.3 Saving To Dos
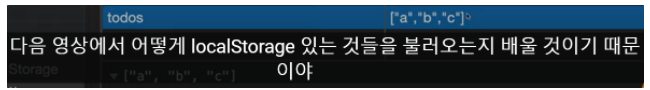
- local Storage 이용
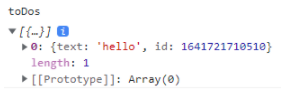
- saveToDos()를 이용하는 이유는 toDos array의 내용을 localStorage에 넣는 거다.
- 단순히 1,2,3들어가는 거보다 배열로 localStorage에 저장되었으면 하고자 한다 (니꼴이)

7.4 Loading To Dos part One

7.5 Loading To Dos part Two

- 그리고 나서 우리는 그 string을 가지고
- string이 아닌 JavaScript에서 사용 가능한 object로 만들 수 있다는 것을 배움

- local Storage에 저장된 상태에서 새로고침 해도 저장되어있으면서 화면에 나와있다.
- 그런데 더넣게 되면 문제가 생기는데 바로 추가한 것들만 localStorage에 저장되고 예전 것은 없어 졌다.

7.6 Deleting To Dos part One
다시듣기 ㅈㄴ 어려움
- Update 할때마다 제거도 되어야함
- 화면에서 어떤 HTML의 element를 지워야하는지는 알고 있는데
- 어떤 todotext를 데이터 베이스에서 지워야하는 지는 모른다.
- 그래서 문제를 해결을 하기위해서 todo들에게 ID 같은 걸 준다.
- text대신에 object를 만들고 싶은거다.

- 이 id를 사용하는 방법은 id를 HTML에 둔다.
- user가 어떤 id를 지우길 원하는지 알려주어야 한다.
- 문제없이 잘 되지만 아직 아무것도 삭제하지 않음
- 그치만 데이터베이스에게 id를 저장하는 옵션을 줌
- object에 id가 저장돼
- 이제 삭제할 수 있다는 얘기임
- 그다음 차시 array에서 item을 지우는 법을 얘기할 것 임 ㅇㅇ
7.7 Deleting To Dos part Two
- filter 함수를 씀

728x90
반응형
'📚 Study > JS, JQuery' 카테고리의 다른 글
| [JavaScript] 자바스크립트 DOM (Document Obejct Model) 가볍게 이해하기 - 1 (0) | 2022.03.13 |
|---|---|
| [니코]# 8 WEATHER (0) | 2022.03.02 |
| [니코]#6 QUOTES AND BACKGROUND(명언 가져오기) (0) | 2022.03.02 |
| [니코] #5 clock (0) | 2022.03.02 |
| [니코] #4 로그인 (0) | 2022.03.02 |
![[니코] # 7 TO DO LIST](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FekbF37%2FbtruTicPexB%2F5EuIFjU8dvN4Usl60kpZkK%2Fimg.png)